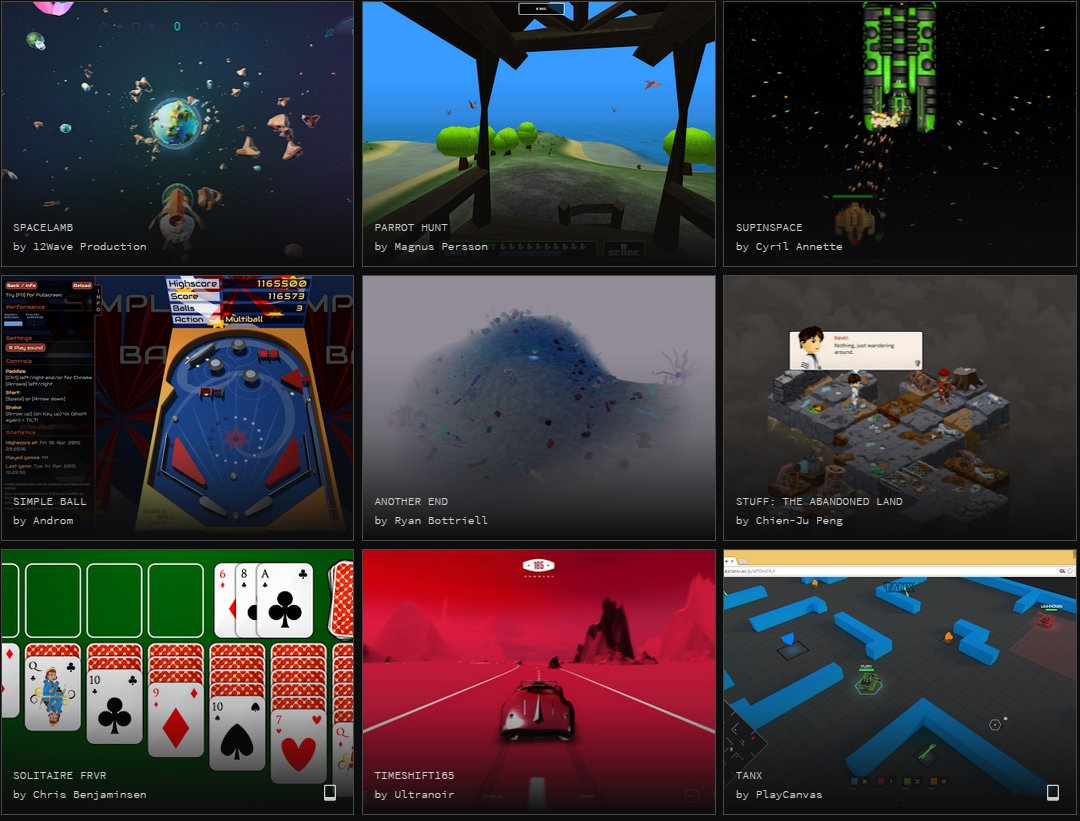
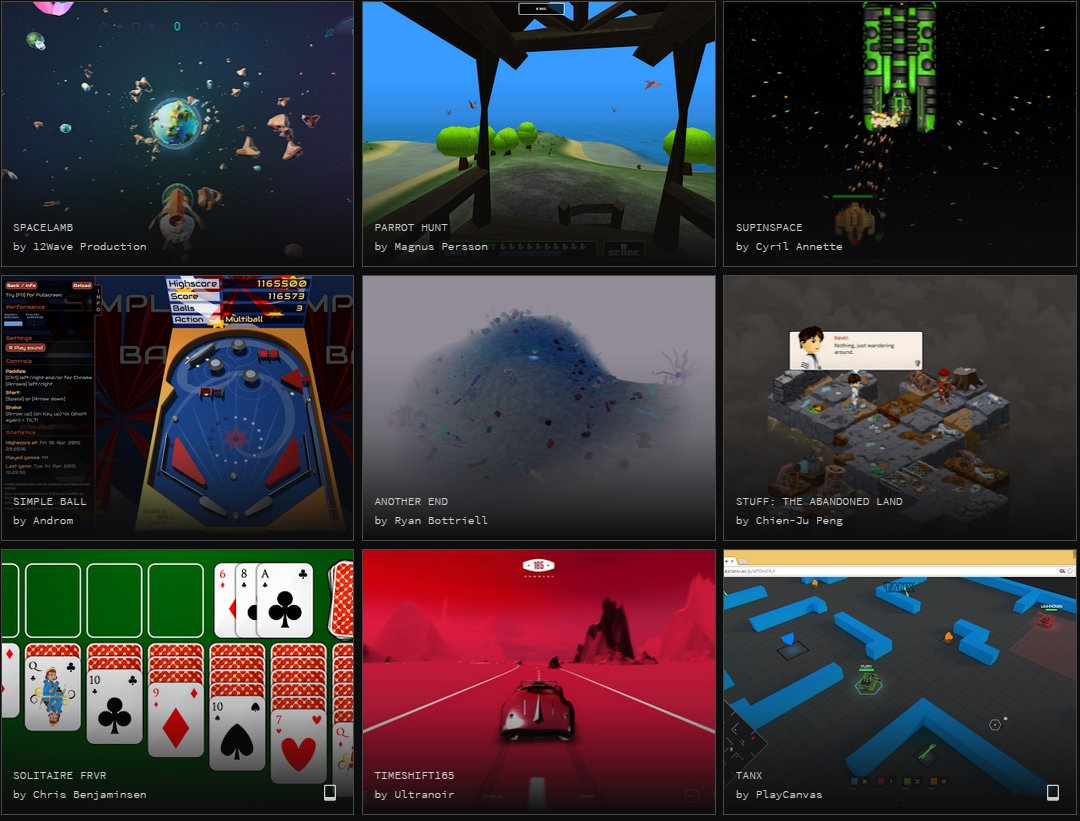
Chrome Experiments, can you give me the low down?
Hi
I have been looking through the Chrome Experiments and it looks really interesting.
Where are we at for rookie coder types to get into this or is it still for the Einstein's of the world?
I can see some commercial tools from companies like Unity, Autodesk and Goo Technologies getting in on the action. I have worked on some Unity Web Player experiments but I would really like to know more about technologies like WebGL, X3DOM, GLAM, Three.js, etc. and the best practice for Chrome Experiments and how to get into it?
Any advice, tips, pointers, tutorials would be really appreciated.
Cheers,
Neil
P.S. Click on the "Themes" on Chrome Experiments to find the games.

I have been looking through the Chrome Experiments and it looks really interesting.
Where are we at for rookie coder types to get into this or is it still for the Einstein's of the world?
I can see some commercial tools from companies like Unity, Autodesk and Goo Technologies getting in on the action. I have worked on some Unity Web Player experiments but I would really like to know more about technologies like WebGL, X3DOM, GLAM, Three.js, etc. and the best practice for Chrome Experiments and how to get into it?
Any advice, tips, pointers, tutorials would be really appreciated.
Cheers,
Neil
P.S. Click on the "Themes" on Chrome Experiments to find the games.


Replies
regarding the technologies, I think you're confusing library and the tech side. WebGL is the framework while three.js,glam etc are just libraries that make it easier without going too low-level. I have only had experiences with three.js and the barrier to program in there is pretty low. Assuming you know some javascript, css or even basic programming. Shaders wise if you know HLSL/OpenGL you should be good. Might be a bit frustrating with some OpenGL extension requirements but a google search solves most of that.
All those chrome experiments source code is up for you to poke around and learn. Distribution depends on what license they have.
Three.js
A lightweight 3D engine. Three.js makes it easy to render graphics with canvas, svg, and WebGL. The project is led by one of our team members, Mr.doob.
Dat.GUI
A lightweight graphical user interface for changing variables in JavaScript. Rather than modify variables manually in your code, use dat.GUI to modify them during execution.
Tailbone
Tailbone is an open source project that allows developers to use Google App Engine without writing server-side code.
Two.js
A two-dimensional drawing API geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: SVG, Canvas, and WebGL.
Stats.js
A JavaScript performance widget. Stats.js adds a simple info box to your page displaying frames per second (FPS) or, with a mouse click, the milliseconds required to render the frame. Led by Mr.doob.