The BRAWL² Tournament Challenge has been announced!
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
[2008] Kinder Pingui 3D flash engine
warning, massive post  (but plenty of nice pictures + 4 YouTube videos)
(but plenty of nice pictures + 4 YouTube videos)

Site:
http://www.pingui-island.de/
What?
Last big project I worked on in 2008 and 2009 before I moved to Australia. I was the man writing the tech for the Flash AS3 engines, asset pipeline (maxscript) and level editor (Flash AS3) and several of the art assets. To make it short: I was heavenly involved and responsible for many of the cool stuff you see (booth tech and visual wise).
It is a website for kids where they can play mini games on multiple islands and chat with other kids (penguins). We used smartfox for the multi user server and the whole thing was pretty ambitious for 2008.
Gameplay Video:
[ame] http://www.youtube.com/watch?v=3R74TF_HBqI[/ame]
http://www.youtube.com/watch?v=3R74TF_HBqI[/ame]

Intro
Back in 2008 (almost 2.5+ years ago), when I was still a student in my Bachelor years I was contacted by a German web design agency asking if I would like to work on a project called "Kinder Pengui". They contacted me because they really liked this [ame=" http://www.youtube.com/watch?v=oJAfC8CGV54"]tech thingy[/ame] I did back in 2005/06. The reason for that was that they experimented themselves with engines such as Papervision 3D in flash but it was not fast enough for what they had in mind: which was a big world with multi user penguins walking around and lots of details. They thought that with the way I handled that tech thing which was using a orthographic camera projection and a mix of sprites / 3d polygons this might be possible.
http://www.youtube.com/watch?v=oJAfC8CGV54"]tech thingy[/ame] I did back in 2005/06. The reason for that was that they experimented themselves with engines such as Papervision 3D in flash but it was not fast enough for what they had in mind: which was a big world with multi user penguins walking around and lots of details. They thought that with the way I handled that tech thing which was using a orthographic camera projection and a mix of sprites / 3d polygons this might be possible.

But I was still a student and study has always been one of my priorities in life. So I had my doubts doing this next to uni because it was such a massive project. Eventually though it was to tempting for me as the uni was not always that challenging at the time. So for the upcoming weeks I was staying in Frankfurt (with payed hotel stay) every now and then between my uni projects in east Germany.

It turned out that the people at Meso where really nice guys and every time. I had lots of social fun with them when I visited them. Besides programming and and creating 3d models I also thought others how to create the assets/ use the editor and other art / tech related things needed for this project.

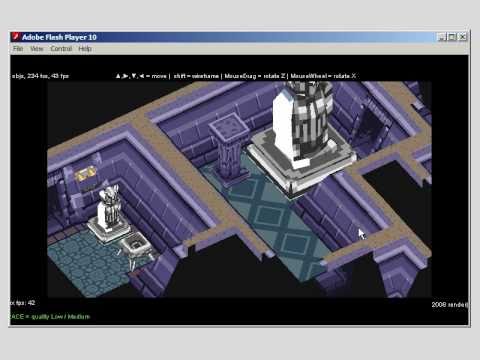
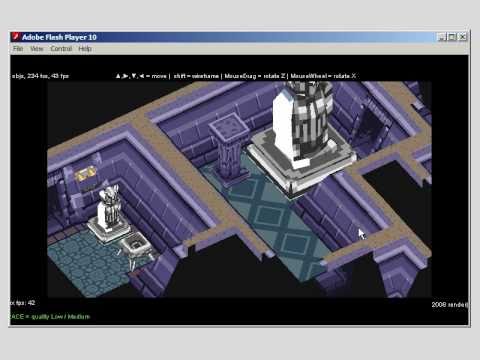
The screens you see here have a blend / mix of 2D sprites and 3D geometry that is rendered in real time from a orthographic view. To truly take advantage of the fact that it is a 3D engine we used so called camera nodes that are responsible for the smooth 3D camera transitions.
I invented a lot of tech like that and ideas for this project that helped me further on when I was working on other projects.


Technolgy
I often consider myself as a Technical artist- though that's not always easy to define. As such I also want to share some of the making of from a technical background (just like many of you need some technical background for the job or do some scripting / rigging or just know a lot). Hence why I post this in pimp area instead of tech talk- because I consider this pimp or art as well
First of here is a overview of the engines and iterations I wrote for the project:
[ame] http://www.youtube.com/watch?v=MIi9d3iVrGQ[/ame]
http://www.youtube.com/watch?v=MIi9d3iVrGQ[/ame]
Another video showing the debug modes in the final maps:
[ame] http://www.youtube.com/watch?v=Sru8vJN72Vs[/ame]
http://www.youtube.com/watch?v=Sru8vJN72Vs[/ame]

Tiles
Apart from the engines itself early involvement included planning or guidelines for the tile system. I used flash to sketch some tile systems that were 90 degree turn symmetrical because that was one of the advantages the engines used. So tiles would have to be designed in a way so they connect to other tiles in multiple ways.
My reference were tiles and not prefabs (like in unreal) although its similar. But since all of the tiles were placed in 2D it made sense for me to think of them more in 2D also from a engine point of view.

Pipeline
I am a big maxscript fan so of course I used max again as part of the pipeline. I wrote some tools that would analyze the edit poly and scan for affine transformed faces and some other attributes I would take advantage of later in the 3d engine. The engines itself did not render triangles but instead true polygons (multi n-sided faces). The reason for that was with the orthographic view I could speed up some drawing routines by factor 2x or 4x by drawing whole polygons instead of many triangles (less drawing calls + because of less UV screenspace transforms).

Editor
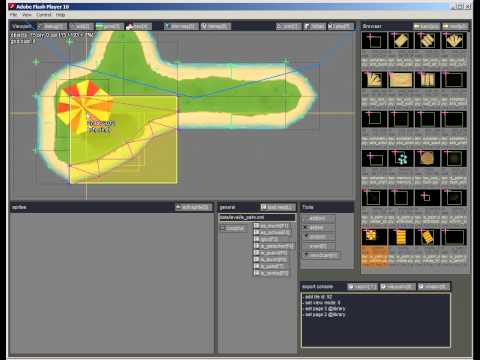
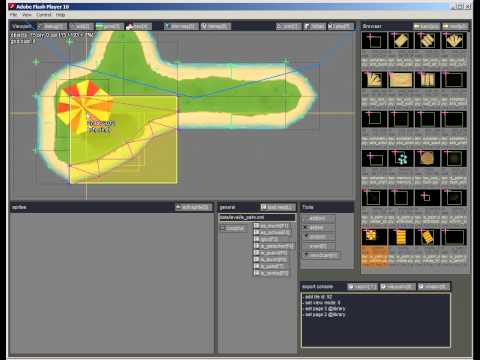
Eventually the tiles from max would end up in the level editor as a custom Binary file format (my speciality). I love editors (see TexTools and other stuff I did), its like a sandbox for adults. The editor pretty much used the same engine and code used in the project build except that it hooked in some editor specific features.
Tiles could be rotated with the mousewheel spin, nudged with the cursor keys like Flash or Photoshop and there was even a live preview in 3D of how it would look like.
Here is a video of the editor in action:
[ame] http://www.youtube.com/watch?v=q85fcYeTKEc[/ame]
http://www.youtube.com/watch?v=q85fcYeTKEc[/ame]

Maps
Some of the maps were really big and because we used XML for indexing the positions and states for each tile / sprite some map parsing was quite slow in the editor.
Every map used a B/W image in a lower resolution to define the collision area. I wrote a dirty mode in the editor to generate this map based on vert-z position to make faces either white or black.

Event Nodes
At some point we realised that we need event triggers (mouse click, enter area, leave area, get close,...). And especially for the camera movement we needed something that would allow smooth transitions while keeping control over the direction in the editor.
What I ended up with at the end (for the cameras in particular) was a circular area based system with 2 ranges that would define how much % the influence (say fixed camera position) would tween to (like a brush tip in some painting apps). It even went that far that it would interpolate between multiple circles if they would overlap allowing complex yet smooth camera transitions.

Path finding
I started out initially with a simple A* path finding based on a hitmap with a fixed grid size. But we noticed that it went slow (remember flash player 9 back in 2008) with multiple users resolving paths at the same time. So I had to come up with a faster and dirty way to solve that problem.
I ended up with a path finding system that was more sloppy and would not always find a solution if the target was to far away. But I encountered those flaws by some path filtering and interpolation to make it look as a more natural movement.

Animations
For the penguins (Girl and Boy) + the 16 or so body items (scarf, hat, gloves,..) we rendered multiple sprite sheets. I think in the end we ended up rendering 12 directions for the penguins, 8 animations each 4-12 frames (up to 1200 frames one item). Obviously those frames had to be sized down so again I had to come up with some ideas. What I did here was writing some shortcuts in the engine to flip, mirror or reuse frames that are basically the same just mirrored flipped or used before. And this is often the case with horizontal symmetrical or turn symmetrical characters rendered in orthographic views. Anyway frames were chopped down massively while still having the rich 12 directions for the characters.
(oh and the penguins were animated / rendered in XSI by another artist, would have been my task otherwise if I was not already to busy with the engine, editor and low poly stuff)


Site:
http://www.pingui-island.de/
What?
Last big project I worked on in 2008 and 2009 before I moved to Australia. I was the man writing the tech for the Flash AS3 engines, asset pipeline (maxscript) and level editor (Flash AS3) and several of the art assets. To make it short: I was heavenly involved and responsible for many of the cool stuff you see (booth tech and visual wise).
It is a website for kids where they can play mini games on multiple islands and chat with other kids (penguins). We used smartfox for the multi user server and the whole thing was pretty ambitious for 2008.
Gameplay Video:
[ame]
 http://www.youtube.com/watch?v=3R74TF_HBqI[/ame]
http://www.youtube.com/watch?v=3R74TF_HBqI[/ame]
Intro
Back in 2008 (almost 2.5+ years ago), when I was still a student in my Bachelor years I was contacted by a German web design agency asking if I would like to work on a project called "Kinder Pengui". They contacted me because they really liked this [ame="
 http://www.youtube.com/watch?v=oJAfC8CGV54"]tech thingy[/ame] I did back in 2005/06. The reason for that was that they experimented themselves with engines such as Papervision 3D in flash but it was not fast enough for what they had in mind: which was a big world with multi user penguins walking around and lots of details. They thought that with the way I handled that tech thing which was using a orthographic camera projection and a mix of sprites / 3d polygons this might be possible.
http://www.youtube.com/watch?v=oJAfC8CGV54"]tech thingy[/ame] I did back in 2005/06. The reason for that was that they experimented themselves with engines such as Papervision 3D in flash but it was not fast enough for what they had in mind: which was a big world with multi user penguins walking around and lots of details. They thought that with the way I handled that tech thing which was using a orthographic camera projection and a mix of sprites / 3d polygons this might be possible.
But I was still a student and study has always been one of my priorities in life. So I had my doubts doing this next to uni because it was such a massive project. Eventually though it was to tempting for me as the uni was not always that challenging at the time. So for the upcoming weeks I was staying in Frankfurt (with payed hotel stay) every now and then between my uni projects in east Germany.

It turned out that the people at Meso where really nice guys and every time. I had lots of social fun with them when I visited them. Besides programming and and creating 3d models I also thought others how to create the assets/ use the editor and other art / tech related things needed for this project.

The screens you see here have a blend / mix of 2D sprites and 3D geometry that is rendered in real time from a orthographic view. To truly take advantage of the fact that it is a 3D engine we used so called camera nodes that are responsible for the smooth 3D camera transitions.
I invented a lot of tech like that and ideas for this project that helped me further on when I was working on other projects.


Technolgy
I often consider myself as a Technical artist- though that's not always easy to define. As such I also want to share some of the making of from a technical background (just like many of you need some technical background for the job or do some scripting / rigging or just know a lot). Hence why I post this in pimp area instead of tech talk- because I consider this pimp or art as well
First of here is a overview of the engines and iterations I wrote for the project:
[ame]
 http://www.youtube.com/watch?v=MIi9d3iVrGQ[/ame]
http://www.youtube.com/watch?v=MIi9d3iVrGQ[/ame]Another video showing the debug modes in the final maps:
[ame]
 http://www.youtube.com/watch?v=Sru8vJN72Vs[/ame]
http://www.youtube.com/watch?v=Sru8vJN72Vs[/ame]
Tiles
Apart from the engines itself early involvement included planning or guidelines for the tile system. I used flash to sketch some tile systems that were 90 degree turn symmetrical because that was one of the advantages the engines used. So tiles would have to be designed in a way so they connect to other tiles in multiple ways.
My reference were tiles and not prefabs (like in unreal) although its similar. But since all of the tiles were placed in 2D it made sense for me to think of them more in 2D also from a engine point of view.

Pipeline
I am a big maxscript fan so of course I used max again as part of the pipeline. I wrote some tools that would analyze the edit poly and scan for affine transformed faces and some other attributes I would take advantage of later in the 3d engine. The engines itself did not render triangles but instead true polygons (multi n-sided faces). The reason for that was with the orthographic view I could speed up some drawing routines by factor 2x or 4x by drawing whole polygons instead of many triangles (less drawing calls + because of less UV screenspace transforms).

Editor
Eventually the tiles from max would end up in the level editor as a custom Binary file format (my speciality). I love editors (see TexTools and other stuff I did), its like a sandbox for adults. The editor pretty much used the same engine and code used in the project build except that it hooked in some editor specific features.
Tiles could be rotated with the mousewheel spin, nudged with the cursor keys like Flash or Photoshop and there was even a live preview in 3D of how it would look like.
Here is a video of the editor in action:
[ame]
 http://www.youtube.com/watch?v=q85fcYeTKEc[/ame]
http://www.youtube.com/watch?v=q85fcYeTKEc[/ame]
Maps
Some of the maps were really big and because we used XML for indexing the positions and states for each tile / sprite some map parsing was quite slow in the editor.
Every map used a B/W image in a lower resolution to define the collision area. I wrote a dirty mode in the editor to generate this map based on vert-z position to make faces either white or black.

Event Nodes
At some point we realised that we need event triggers (mouse click, enter area, leave area, get close,...). And especially for the camera movement we needed something that would allow smooth transitions while keeping control over the direction in the editor.
What I ended up with at the end (for the cameras in particular) was a circular area based system with 2 ranges that would define how much % the influence (say fixed camera position) would tween to (like a brush tip in some painting apps). It even went that far that it would interpolate between multiple circles if they would overlap allowing complex yet smooth camera transitions.

Path finding
I started out initially with a simple A* path finding based on a hitmap with a fixed grid size. But we noticed that it went slow (remember flash player 9 back in 2008) with multiple users resolving paths at the same time. So I had to come up with a faster and dirty way to solve that problem.
I ended up with a path finding system that was more sloppy and would not always find a solution if the target was to far away. But I encountered those flaws by some path filtering and interpolation to make it look as a more natural movement.

Animations
For the penguins (Girl and Boy) + the 16 or so body items (scarf, hat, gloves,..) we rendered multiple sprite sheets. I think in the end we ended up rendering 12 directions for the penguins, 8 animations each 4-12 frames (up to 1200 frames one item). Obviously those frames had to be sized down so again I had to come up with some ideas. What I did here was writing some shortcuts in the engine to flip, mirror or reuse frames that are basically the same just mirrored flipped or used before. And this is often the case with horizontal symmetrical or turn symmetrical characters rendered in orthographic views. Anyway frames were chopped down massively while still having the rich 12 directions for the characters.
(oh and the penguins were animated / rendered in XSI by another artist, would have been my task otherwise if I was not already to busy with the engine, editor and low poly stuff)

Replies
Very impressive work Render. Mind boggleingly awesome.
Club penguin was a inspiration and comparison in the beginning to communicate as one of many examples with the client how others do things- where to take inspirations or directions from. But I don't see a real copy in the end of club penguin
good read ! Cheers !