The BRAWL² Tournament Challenge has been announced!
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
WebGL
I haven't seen much of any discussion on WebGL. It's now available in Chrome 9, with Firefox and Safari gearing up to officially support it in their next point releases, so probably in a couple months.
Curious if anyone is excited or experimenting yet? It would be pretty awesome to show your actual model for a critique on the forum, embedded right on the page without needing any plugins. You could also make some badass portfolio sites with character turntables or environment walkthroughs.
From what I have seen so far, WebGL currently supports: normal maps, displacement maps, reflection, refraction and ambient occlusion. There is also animation, movement controls, and your standard point lights.



These examples are from: https://github.com/mrdoob/three.js

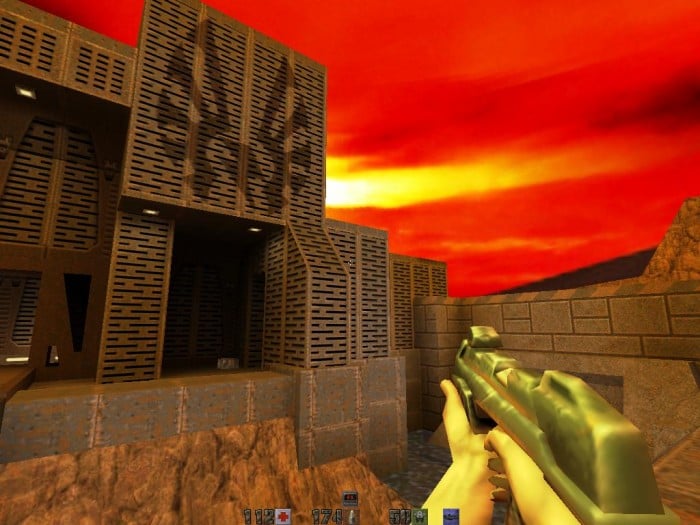
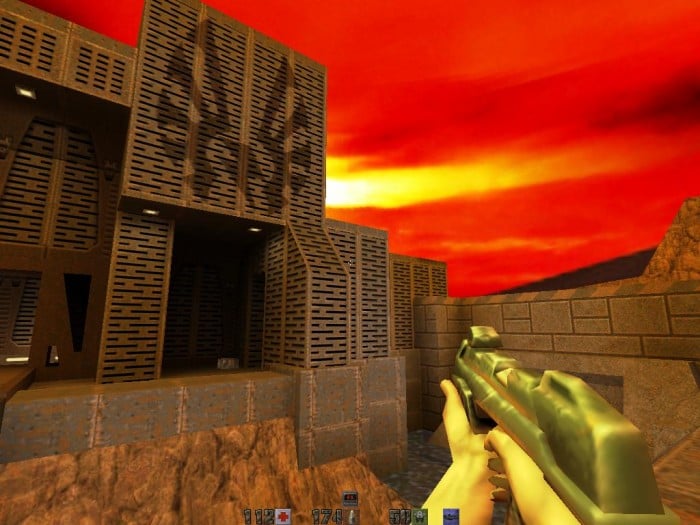
You can also play Quake 2 in your browser, here's the actual full game: http://playwebgl.com/games/quake-2-webgl/
It's hilarious to be able to stream a game of Quake 2 casually browsing the internet, I never would have imagined that back in 98. It takes a few minutes to download and the aiming is a little weird.
Curious if anyone is excited or experimenting yet? It would be pretty awesome to show your actual model for a critique on the forum, embedded right on the page without needing any plugins. You could also make some badass portfolio sites with character turntables or environment walkthroughs.
From what I have seen so far, WebGL currently supports: normal maps, displacement maps, reflection, refraction and ambient occlusion. There is also animation, movement controls, and your standard point lights.



These examples are from: https://github.com/mrdoob/three.js

You can also play Quake 2 in your browser, here's the actual full game: http://playwebgl.com/games/quake-2-webgl/
It's hilarious to be able to stream a game of Quake 2 casually browsing the internet, I never would have imagined that back in 98. It takes a few minutes to download and the aiming is a little weird.
Replies
But you could just use unity right now for a realtime 3D folio. No need for the user to install a new browser and the unity plugin works nicely on mac and PC.
I've been interested in WebGL for a while. It combined with WebSockets, will lead to some pretty amazing stuff.
Not looking forward to next gen banner ads though.
I guess the excitement is that it's coming out of beta. There is always the problem of IE6 users etc, so it would take a long time to become widely accessible to grandma and people who think AOL is the internet. But we're going to start being able to push 3D content this year and have it accessible to a significant audience size, way more than the people who have Unity installed.
I think it will definitely boost 3D jobs for online gaming. The banner ads are going to become insanely annoying for sure.
http://hideou.se/modelviewer.html?obj=/models/medieval_flamer.obj&tex=/models/medieval_flamer.jpg&spec=/models/medieval_flamer_spec.jpg