The BRAWL² Tournament Challenge has been announced!
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
Texture unwrapping for tileable textures
So, I am obviously familiar with unwrapping models for unique textures, but honestly I have never even attempted to work with tileable textures on a major asset. I am trying to branch out and work on this, and I am curious how you guys go about planning a model for tileable textures, while still being able to get unique details on it and not make it seem bland. Maybe my idea of tileable is a bit different but I assume there is no major obvious details, busted out parts or destructions, etc that would make it stand out when tiled. (I'm also talking about a major asset and not a brick wall or flat area. Obviously that would be easy to tile)
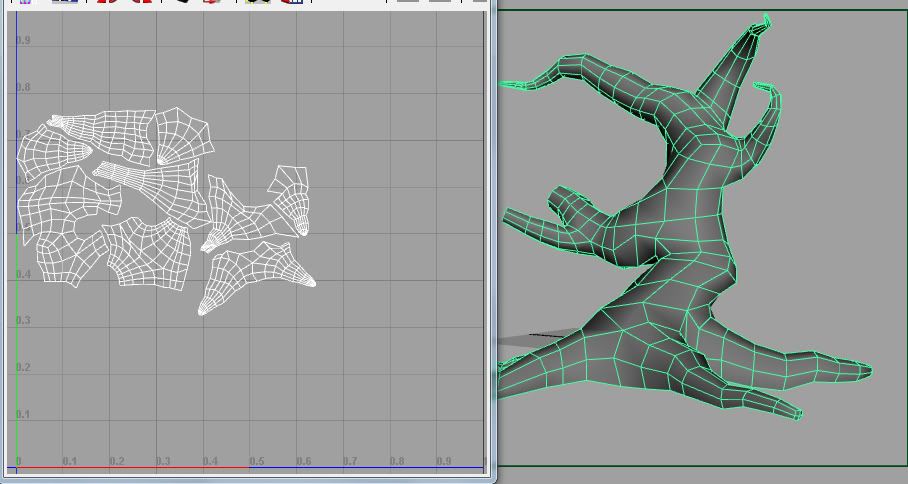
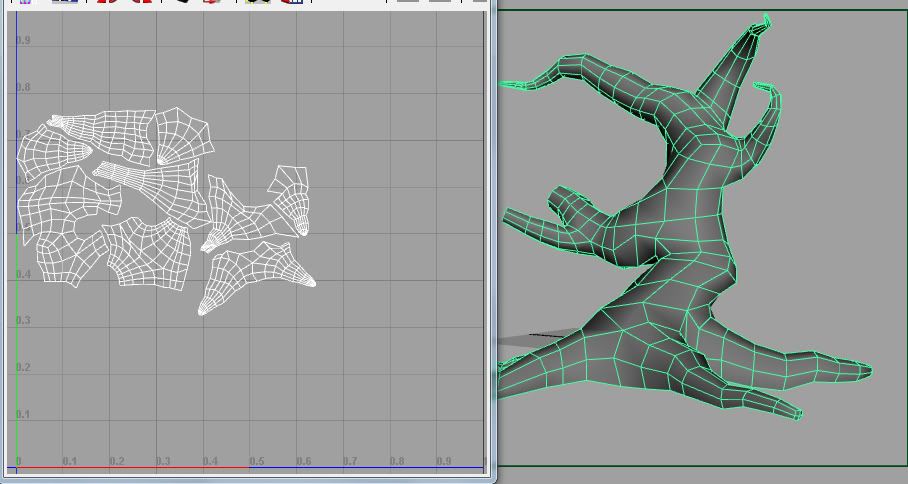
Something similar to my tree from my Bait Shop. Is there a better way to lay the UV's for tileable textures as opposed to when I unwrapped for painting a unique texture?

Do you go about it the same way as if you were to paint a specific texture for a model ( i.e layout out parts from the same object on the same UV sheet or is it acceptable to stack UV's all over the place on top of each other since the texture is tileable anyways? And how do you avoid the seams that would occur from the pieces/parts beings all over the place?
Thanks for any advice.
Something similar to my tree from my Bait Shop. Is there a better way to lay the UV's for tileable textures as opposed to when I unwrapped for painting a unique texture?

Do you go about it the same way as if you were to paint a specific texture for a model ( i.e layout out parts from the same object on the same UV sheet or is it acceptable to stack UV's all over the place on top of each other since the texture is tileable anyways? And how do you avoid the seams that would occur from the pieces/parts beings all over the place?
Thanks for any advice.
Replies
Well this was laid out for a unique texture. I only posted that image as an example, I'm not texturing that with a tileable one. It would be better to assume the branches would be separate meshes.
Would you lay them out on the same UV sheet similar to how I have it now or would you stack the uv's on top of one another since the texture would be tileable anyways and it wouldn't matter. I guess my question stems because I have never seen the UV layout for a mesh that uses a tileable texture in a game engine. Besides.. BSP or a wall in Unreal.
No idea for the vertical seams of the stem. Maybe cover it up with some mossy decals. A tree always has moss to its north side.
We started planning for Mix materials; you could have a completely tilable texture, and then use a second map to break up the tiling, either with a secondary UV channel or by changing the map tiling. The problem I'm having with this though, is that since the textures were set up to tile initially they weren't unwrapped correctly for model-specific textures. Without redoing the UV's, I can't get the texture to both tile AND look like it works with the model.
here's an example of a possible layout. Since the bark texture will repeat more vertically, dedicate more texture space vertically to hide repeating, most likely it won't even repeat on the horizontal. The bottom will have unique detail painted into it and will blend into, say, the bottom of the repeating trunk texture. You might want to do a rectangular texture instead of a square one. The bonus to this is the same texture can be used for multiple variations of this tree... small, medium, large etc...
Nice Justin. That is exactly how I had imagined it. I guess my only question with that method is how would you go about blending/combining the unique bottom details in the bottom right (say moss or fungus) onto parts of the tree if the UVs of the tree were laid out on the left for the tiling part of the texture (the bark) ?
Now that I think about it... I guess you could use masks and texture coords in the UDK?
You want the texture to tile, then you take the tiled part and draw the bottom onto it. That way it repeats forever, then you attach geometry to the end that uses the UV's in the unique section only. The seams meet, and it looks like it tiles forever, then stops.
Great find. I like that. Although that could be pretty challenging for something more organic that a flat plane. I'll give it a shot, thanks
I've traditionally done cylidrical UVs for trees, and scaled the UVs in whole unit increments. This means the trunk only has seams where it has a Y fork, or where the roots diverge from the trunk.
http://ericchadwick.com/img/normalmapshader.html
And the pattern gets smaller as the branches get smaller, more like a real tree.
Opinions?
doesn't hurt to spread them out, so why not? the screenshot isn't your thingie UVed for tiling though, is it?
I had to add moss to the bottom of the tree so I had to squeeze that in on part of the texture. so I can't use the texture in a 0-1 completely tileable fashion because the moss would be all over the trunk in weird places. It works, so I'm not complaining :P
Also the tree has really smooth bark so there's not even that much surface detail to mess with.
For future reference though, How would you have laid the UV's out Divi?
Sure. I can't post it now, but when I'm done and I ask them about it I will... if allowed.
If you need to get all of your materials into one sheet, such as the one Justin posted, the process doesn't change.
Below I've posted UVs for a tree I did on a project awhile back. The layout showing the islands placed away from one another is what I used on the actual mesh. The other layout shows the islands stacked onto one another other for no other reason than to act as an example.
Considering the texture will tile infinitely past your UV square, it really doesn't make a difference if you want to stack your islands or place them away from one another. Stacking your islands isn't going to give you any better results in hiding seams than not stacking. If you find an area that hides a seam and you're stacking, you could move that island over by 1 UV coordinate and you'd get the same result. There's no performance gain or drop that I'm aware of with either method and I don't see why there would be.
For the mesh below, I used a 1024x512 texture as the tree is much taller than it is wide. Depending on your model and engine, your texture sheet should fall in-line with what makes the most sense but also what's going to perform the best. Some engines do better with square sheets (512x512) so you could throw two bark textures in there, or fill it with whatever.
There's nothing fancy going on with the mesh, the trunk is one element, while the branches are separate, intersecting elements. I unwrap, scale, and rotate the UVs so they line up with the bark like they would in real life.
Nothing else to it really.
I know that Justin's method does in fact look good, but I can't show any of our examples because our game's not ready for showing yet.
It does however look excellent, and this technique allows a tree to be a single draw call because the whole tree uses a single shader with a single bitmap (or set, diffuse/normal/spec). Which in turn dramatically speeds up rendering the scene, because we have whole forests of these trees. If you have a single tree, alone in a scene, then it's not so important, but with a forest this is essential.
But with a packed/atlas texture, I need to carefully lay out my UVs to isolate them, so the trunk mesh only uses the bark area in my texture, and doesn't overlap the leaves part.
The non-repeated trunk-base texture also needs its own isolated section of the texture, with none of the rest of the trunk overlapping it.
I also need to make sure there are no texture-bleed problems in the texture, and in the UVs. For example the trunk base UV needs to be shrunk a little, so the leaves area doesn't bleed into those triangles.
It's kind of a different way of thinking about the UV space... compartmentalizing.
Edit... also in your example, there's going to be a seam along one side of your trunk, because your UVs are not cylindrical. They're not rectangular. Becomes even more a problem with a low-frequency large-bark pattern, like pine trees have, and when you have a normal map for the bark.
My apologies, I was referring to the stacked or non-stacked UV question in regards to work flow. Though I suppose sayin the workflow doesn't change at all is wrong, my main point was that if you wanted to have a branch UV island 1 coordinate over, it's perfectly fine to do so, as far as I'm aware.
Interesting. It's been awhile since I've actually used cylindrical mapping, how well does the relax tool work with it? I only ask because in the method I used on my example, if I wanted to make more trees, I simply tweaked the mesh how ever I wanted and used relax to get everything square again. This way I never have to unwrap the mesh again unless I add more geometry.
Ye I agree with Eric. You would have some nasty seams with that. The way I do it is to create a seam on the lenght of one edge across the bark or branch then Pelt map it, hit Quick Peel and then straighten. But thats in 3ds max 2012. That straigthens the uv's very quicly so you can have proper tiling.