The BRAWL² Tournament Challenge has been announced!
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
HTML messing up between browsers
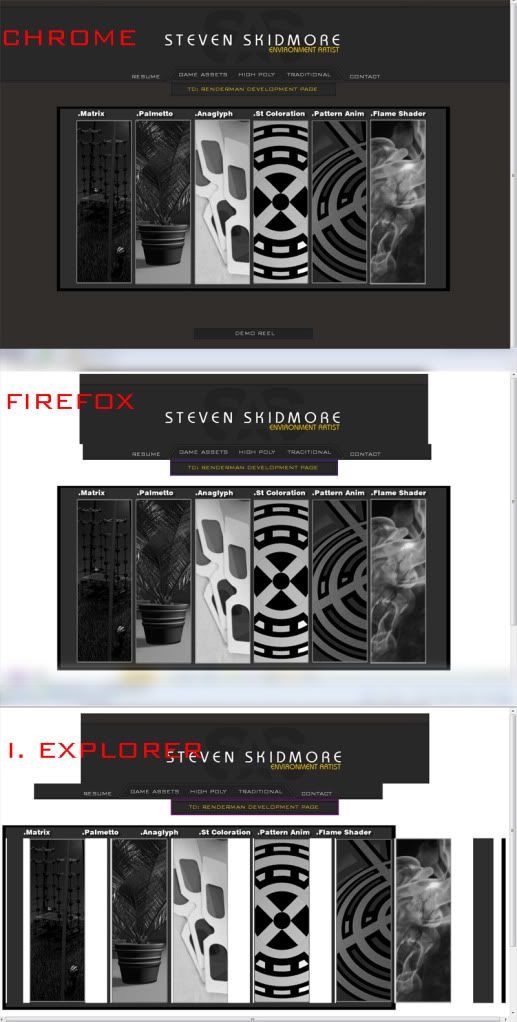
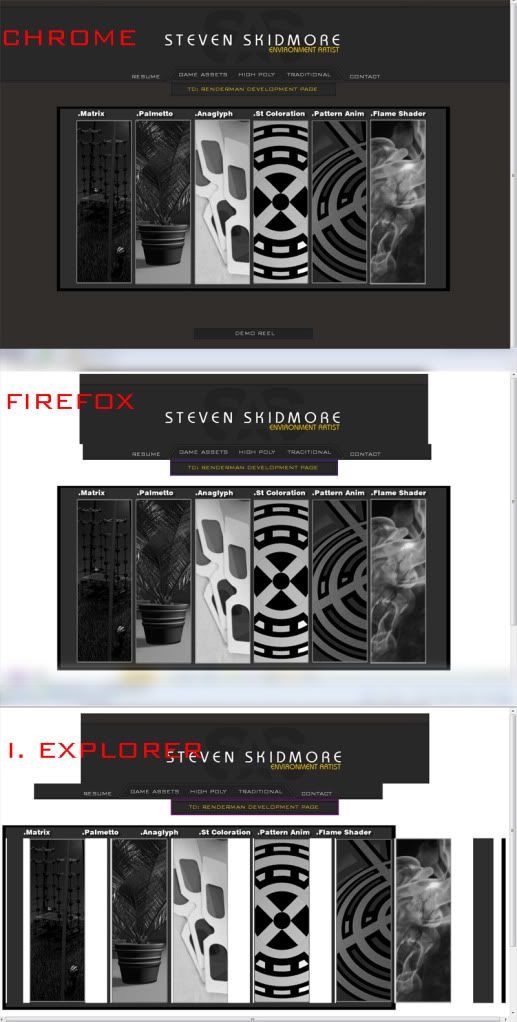
Ok... so my website's structure is such: root dir > subfolders. All of the html files are in the root directory. However I am adding another element to my site and this has been added as root > newfolder (with a new html inside this). Now... in the coding of the new html page that I am adding for all of the links I have "../" to back up a directory and grab the css and javascript files from the root directory. This works perfect in Chrome... but as soon as I use another browser it blows up in ways I can't imagine. I can't get IE or Firefox to read either "../" "../../" or "/" to move directories or use the root directory. Here is an image to demonstrate what is happening.
Chrome works... Firefox can't find the css stylesheets to load the background.... and Internet explorer just commits suicide.

Chrome works... Firefox can't find the css stylesheets to load the background.... and Internet explorer just commits suicide.

Replies
I have another question for anyone that knows. I have a few small quicktime videos set to autoplay... and they play fine in everything but Chrome. I cant get autoplay in Chrome for some reason.
As far as the quicktime goes, did you use the autoplay variable in the embed tag and the param tag for the object tag?