Why baked normal map does not look good on a model when displayed as a texture? "Flipped" look?
Hello there.
I have a problem with my normal map does not looking "right" when i display it on a model as a texture. I don't quite understand why this is happening and what gives me this result.
*The purpose of displaying normal as a texture was to make a presentation turntable.
Here are the model with normal map being used as intended. Everyhting is generally fine.
And here is when we can see the problem.
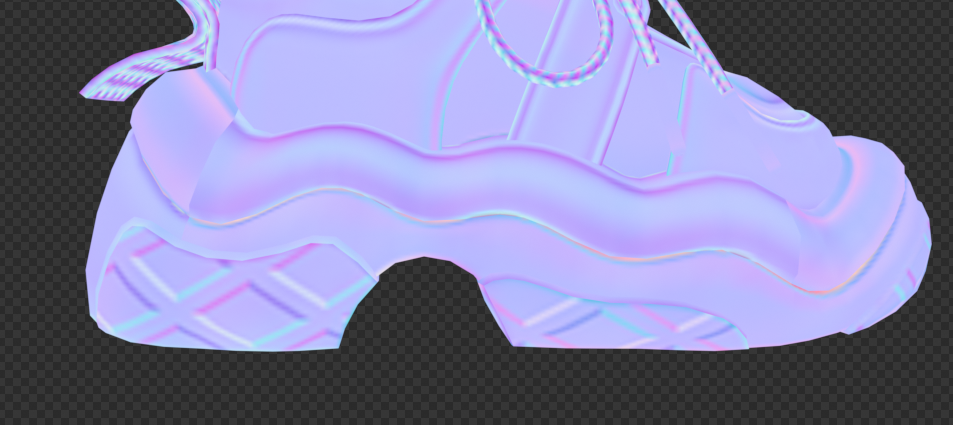
Here is the model with normal map displayed as texture itself. You can see "flipped" look on the midsole section of the shoe. Same occures on the other side of the shoe.
Here are the UV's of the midsole part. Orange islands are midsole part that have "flipped" look.
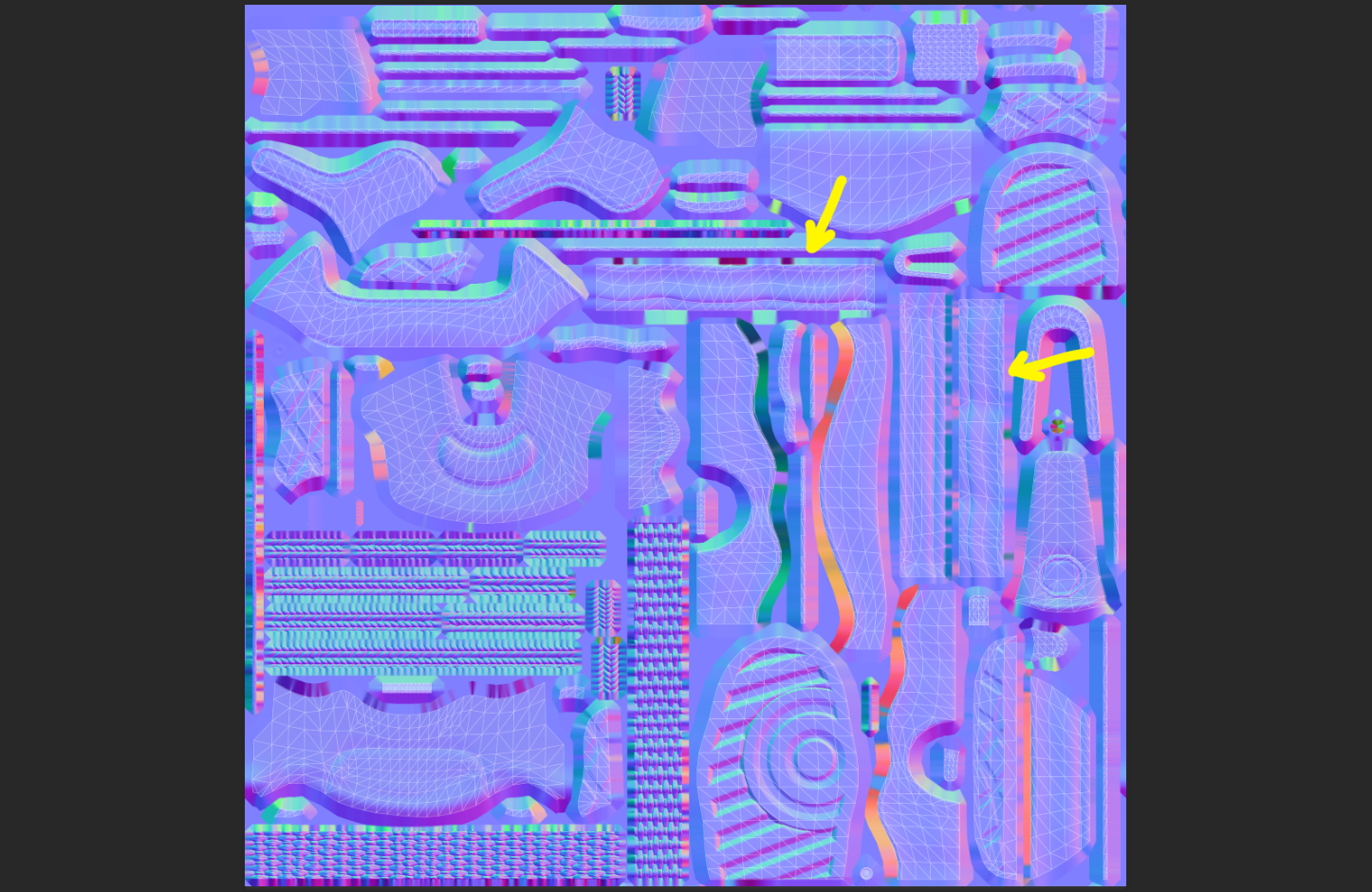
Here is the baked normal map. Yellow arrows point to the midsole UV islands that have a "flipped" look.
What i checked already to solve the problem:
- Normals are not inverted on lowpoly or highpoly
- UV island in question are not flipped
- UV islands in question are not being overlapped by anything
I kinda assumed, that baked normal map, if we display it on a model , should look clean and not have such things happening.
Please help me understnad the nature of this effect, how is it called, why does it occure? I can't find any information about this specific case online. I don't even know if this is "bad" or normal thing? Why we don't see any glitches when we use normal as intended?
Thank you!





Replies
Need some more information. What did you bake with, and what is your target renderer? Did you bake with opengl, or directx?
It's the correct behavior, there's nothing wrong here, and no, a normal map shouldn't look "correct" when displayed as albedo . It's just not the system it is meant to work with.
A normal map encodes a direction aka normalized 3d (XYZ) vector for each pixel with its RGB value.
For instance 0 = -1 ; 128 = 0 and 255 = 1
So the classic 128 128 255 color = 0 0 1 vector = up vector
In the case of a tangent space normal map, the space in which each "direction" pixel is calculated is defined with the mesh normal and the U direction of your UV at each texel position.
So UV orientation matters. If you want a "fine looking" normal map, you'd have to set the same orientation for your 2 shells.
But then again, i's completely useless.
To add to the above : if you want to understand this bahavior intuitively (that is to say : as opposed to wrapping one's head around the math and geometry concepts that are at the core of the calculation), then take a few minutes to prepare a few different lows with some of their islands rotated by different arbritrary amounts in each case. Then do a bake for each. You'll notice that for each bake the RGB colors encoding the surface normals data will all look different from one another, yet the shaded look of all the different versions will be exactly the same. That's because all the calculations are relative to the UV orientation.
The most basic example would be to rotate an island by a 90degrees amount, which would move all the baked information from green to red and from red to green.
To simplify further, normal maps represent math, and should not be thought of as something you can paint or "correct" intuitively or aesthetically. To know if a normal map is correct or not you need to view the lit result, not look directly at the texture.