The BRAWL² Tournament Challenge has been announced!
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament



Replies
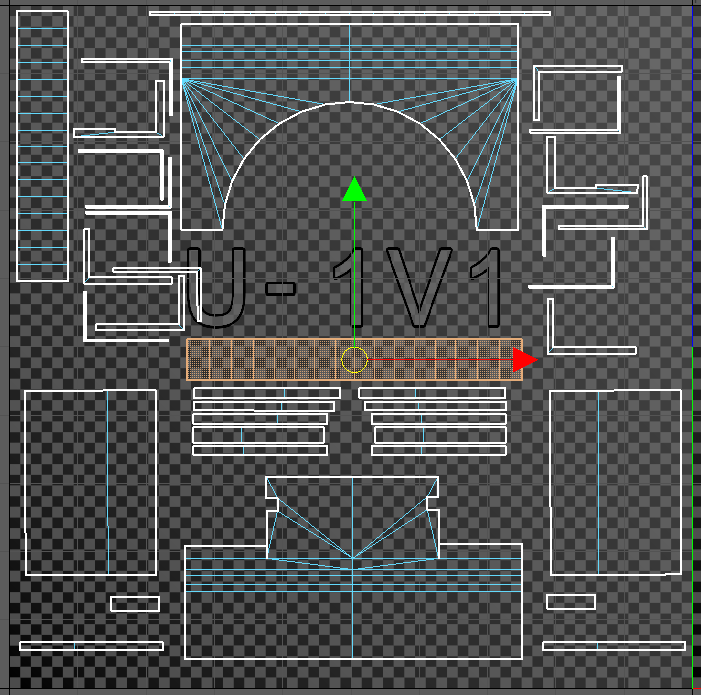
The vertices get too close. Its not the same relation they had before
If i can find a way to align the vertices while retaining the original space between them, that would do the trick.
The distortion comes in with the [automatic] triangulation of the mesh.
You can see in the gif below, the distortion goes one way, until I manually triangulate it the other way, then the distortion changes its angle.
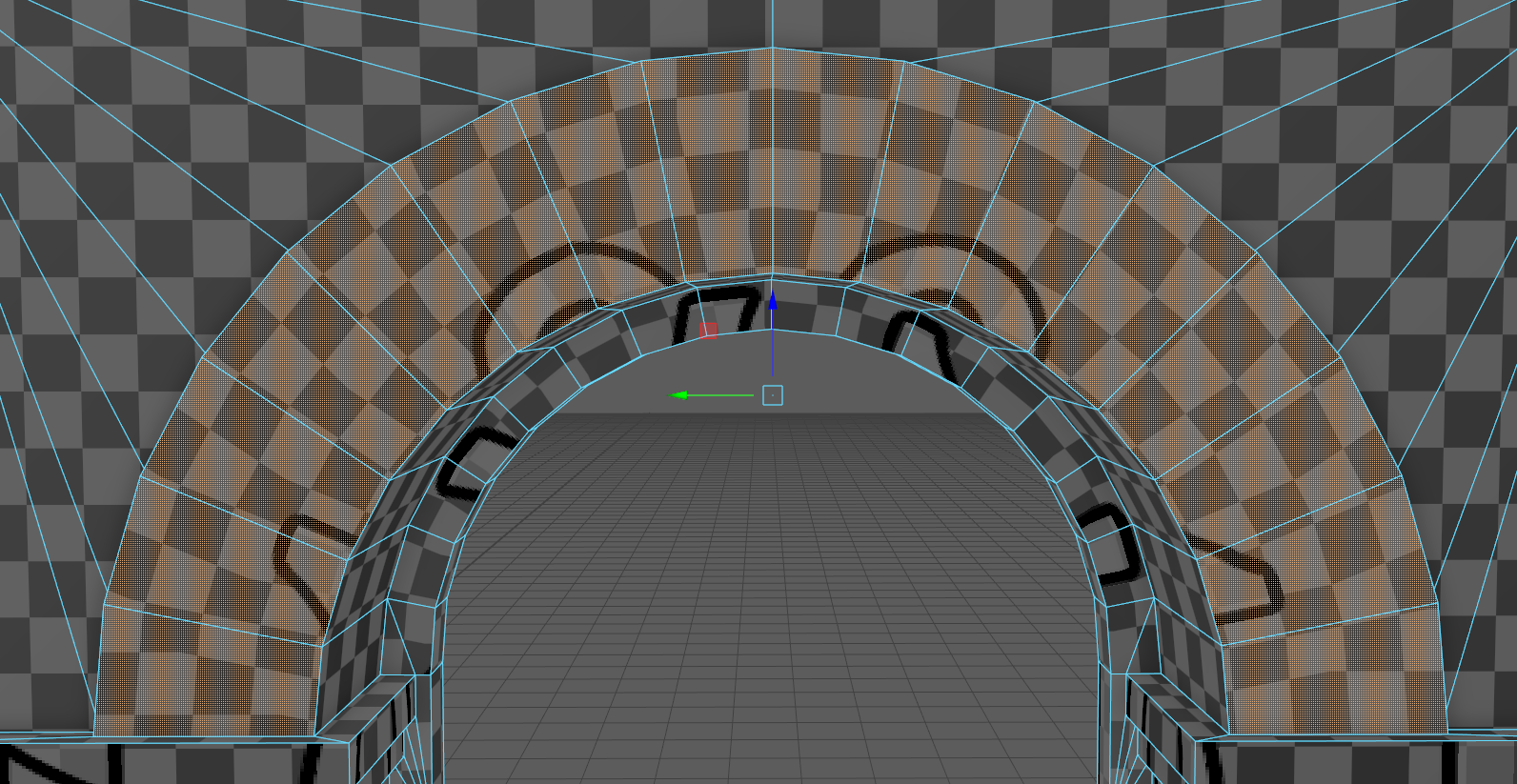
The reason for this is, behind the scenes, all geometry exists as triangles. The wider top of the arch, to the smaller bottom of the arch has a fair bit of spacial distortion, compared to your straight UVs.
When the UVs are figuring out how to apply the texture to the geometry, it's looking at the individual UV's and how they relate to the physical geometry.
Essentially it's calculating distortion based on the faces that make it up. So in this case, where the rectangle is wider on top, the top face is getting distorted bigger (since the top part of the arch is bigger), and the bottom face is getting distorted smaller (since the bottom part of the arch is smaller). And the edge between those two areas is where the transition happens.
The only solution, in this case, is to add more geometry to the arch.
Distortion is still there but more even and therefore a bit less obvious.