The BRAWL² Tournament Challenge has been announced!
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
NormalMap Generator Online
For everyone who needs a NormalMap Generator for Windows, Mac, Linux and whatever...:
I have build an online in-browser free normal map generator.
I would be glad to get critical feedback and ideas to improve this project.
http://cpetry.github.io/NormalMap-Online/
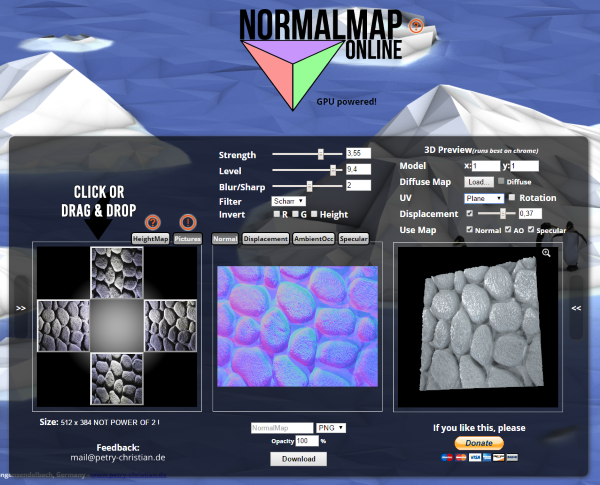
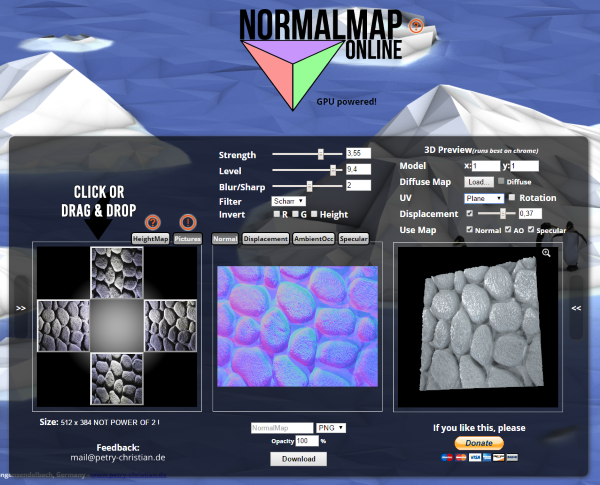
Screenshot:

Please give feedback, post ideas or problems you encounter!! :poly142:
Greetz,
Christian
I have build an online in-browser free normal map generator.
I would be glad to get critical feedback and ideas to improve this project.
http://cpetry.github.io/NormalMap-Online/
Screenshot:

Please give feedback, post ideas or problems you encounter!! :poly142:
Greetz,
Christian
Replies
- Numbers or input fields for the sliders (for more precise control and for matching multiple textures/settings.)
- An image format choice such as png, tga
- A zoombar or magnify for the 3d preview. On a 512 x 512 texture with my browser at fullscreen it's hard to see what's going on with something like a brick texture etc.
That's all I can think of for now, but great work! I look forward to seeing your project grow.
I'm going to check it out ASAP.
It would be cool if you could manually rotate the preview object too though.
These are some very good ideas!
I will see to implement them as soon I got some free time.
I'm glad that you like it!
and added a bigger view.
I'm still not too sure about the input fields...
I try to let it look as simple and intuitive as possible.
What are others thinking about this?
The white on white of the drag and drop heightmap made my eyes glaze over it for like 5minutes trying to find how to use my own XD
I can see this getting huge if you keep putting work into it, cpetry. Seriously.
I'm glad you all like it!
Creating normal maps for myself is not my everyday job...
So I would like getting ideas from you all, who perhaps use that on a dayly basis, to improve it in a way you really need.
What do you mean with detail sliders? Input fields für values?
OpenGL/DirectX
The problem is: Every browser seems to handle WebGL differently.
Some use OpenGL, some DirectX.
So I sadly can't change anything here.
How would you want to change the displacement map?
For now I added a function to change contrast.
Try it out!
Greetz,
Christian
Also fixed some minor bugs and performance issues.
Perhaps in the future this could be downloaded as a lightweight stand alone program? Can it already be downloaded someway that I don't know about and ran locally?
Thanks
Thank you!
Yes, it can be run locally (although that's exactly what's happening anyway).
You could download all files and run them with a local python server.
Then you can run that again in your browser.
But that would be in no way different, than using it on the webpage.
All scripts are always running locally on your pc and no information of the textures are stored on the server (that would be a big problem for me and my webspace).
Also you would have to update every time I make changes, if you want the newest features and improvements.
- Downloadable filesize now much higher (browser specific ~ 600MB max)
- Download file choosable with name and type as PNG or JPG (with compression settings)
- Input dimensions (heightmap) are now equal to output dimensions
- Simple filechooser