The BRAWL² Tournament Challenge has been announced!
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
Need help with a Photoshop Action or a Script
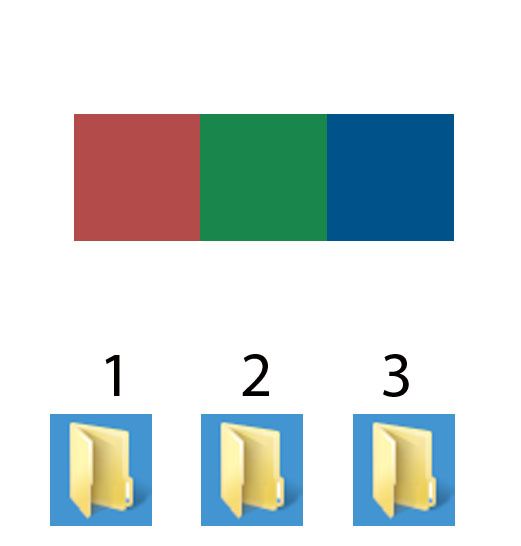
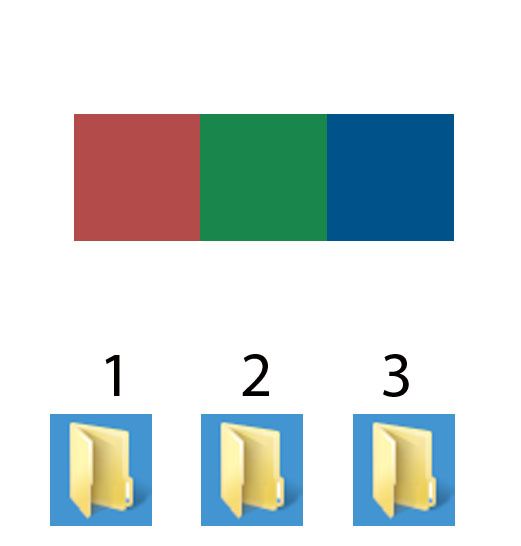
So Basically I need help in making a Photoshop action or a script that would allow me to place 3 random images each from different folders side by side then save the output as a single file, sort off like a slot machine if that makes sense.

I tried doing it but with my limited knowledge I have only made an action that would allow me to merge 1 image from folder 1 to images from folder 2 via batch processing.
Making the similar action for each of the image from the first folder
to each file on the 2nd one would be as tedious as doing it manually and even more if I go at it the third time when adding images from the 3rd folder.I wouldve done it by hand but there would be many images inside each folder eventually and it would be time consuming.
I dont know where to go from here so if anyone can help me out with this one,have a better action or script to automate the process, it would be much appreciated.

I tried doing it but with my limited knowledge I have only made an action that would allow me to merge 1 image from folder 1 to images from folder 2 via batch processing.
Making the similar action for each of the image from the first folder
to each file on the 2nd one would be as tedious as doing it manually and even more if I go at it the third time when adding images from the 3rd folder.I wouldve done it by hand but there would be many images inside each folder eventually and it would be time consuming.
I dont know where to go from here so if anyone can help me out with this one,have a better action or script to automate the process, it would be much appreciated.

Replies
function main() { var sourceFolder = Folder.selectDialog('choose folder to combine'); if (!sourceFolder) { alert('no source folder'); return } var sFolders = []; var imgFolders = []; var sFolders = sourceFolder.getFiles(); var files = {}; var randomImg = []; //check for folders for (var i = 0; i < sFolders.length; i++) { if (sFolders[i] instanceof Folder) { imgFolders.push(sFolders[i]) } } for (i = 0; i < imgFolders.length; i++) { //getting files from folders files[i] = imgFolders[i].getFiles(); //select random file var num = weirdRandom(files[i].length) randomImg[i] = open(files[i][num]) } activeDocument = randomImg[0]; if (activeDocument.activeLayer.isBackgroundLayer) { activeDocument.activeLayer.isBackgroundLayer = false } for (j = 1; j < randomImg.length; j++) { activeDocument = randomImg[j]; activeDocument.activeLayer.duplicate(randomImg[0]) activeDocument.close(SaveOptions.DONOTSAVECHANGES); } activeDocument = randomImg[0] var w = randomImg[0].width; randomImg[0].resizeCanvas(w * randomImg.length, undefined, AnchorPosition.MIDDLELEFT) for (j = 0; j < activeDocument.layers.length; j++) { activeDocument.layers[j].translate(w * (activeDocument.layers.length - j - 1), undefined) } } main() //because Math.random acts weird on Macs function weirdRandom(len) { var r = []; var fold = len; var iterations = 20; for (i = 0; i < iterations; i++) { r[i] = Math.random(); } q = Math.floor(Math.random() * iterations) return Math.floor(r[q] * fold) }function main() { var sourceFolder = Folder.selectDialog('choose folder to combine'); if (!sourceFolder) { alert('no source folder'); return } var sFolders = []; var imgFolders = []; var sFolders = sourceFolder.getFiles(); var files = {}; var randomImg = []; //check for folders for (var i = 0; i < sFolders.length; i++) { if (sFolders[i] instanceof Folder) { imgFolders.push(sFolders[i]) } } for (i = 0; i < imgFolders.length; i++) { //getting files from foldersfiles[i] = imgFolders[i].getFiles(); //select random file var num = weirdRandom(files[i].length) randomImg[i] = open(files[i][num]) } activeDocument = randomImg[0]; if (activeDocument.activeLayer.isBackgroundLayer) { activeDocument.activeLayer.isBackgroundLayer = false } for (j = 1; j < randomImg.length; j++) { activeDocument = randomImg[j]; activeDocument.activeLayer.duplicate(randomImg[0]) activeDocument.close(SaveOptions.DONOTSAVECHANGES); } activeDocument = randomImg[0] var h = randomImg[0].height; randomImg[0].resizeCanvas(undefined, h * randomImg.length, AnchorPosition.TOPCENTER); for (j = 0; j < activeDocument.layers.length; j++) { activeDocument.layers[j].translate(undefined, h * j); } } main() //because Math.random acts weird on Macs function weirdRandom(len) { var r = []; var fold = len; var iterations = 20; for (i = 0; i < iterations; i++) { r[i] = Math.random(); } q = Math.floor(Math.random() * iterations);
return Math.floor(r[q] * fold); }
Those lines are responsible for resizing the canvas and moving the images to occupy the empty spaces.