The BRAWL² Tournament Challenge has been announced!
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament





Replies
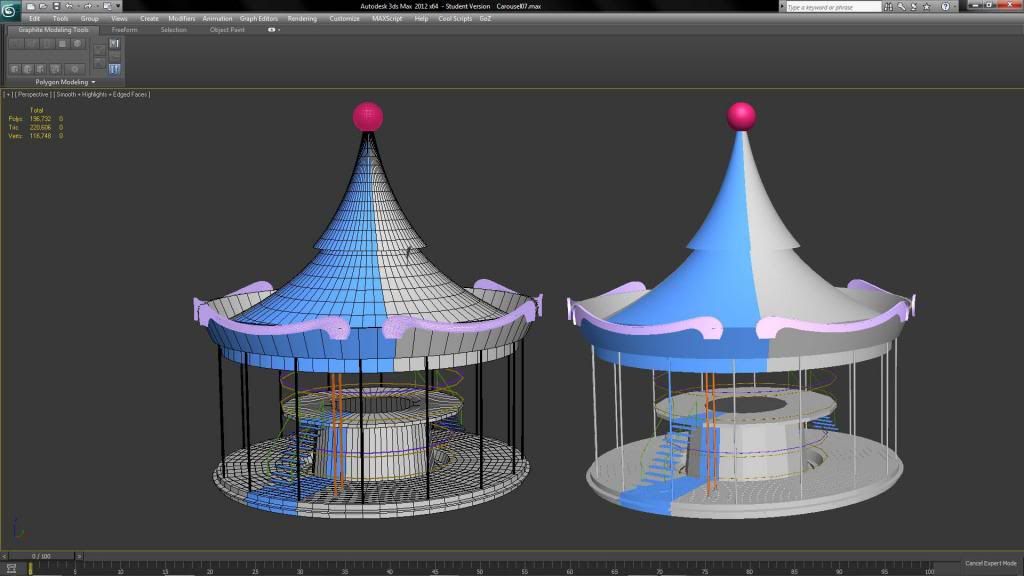
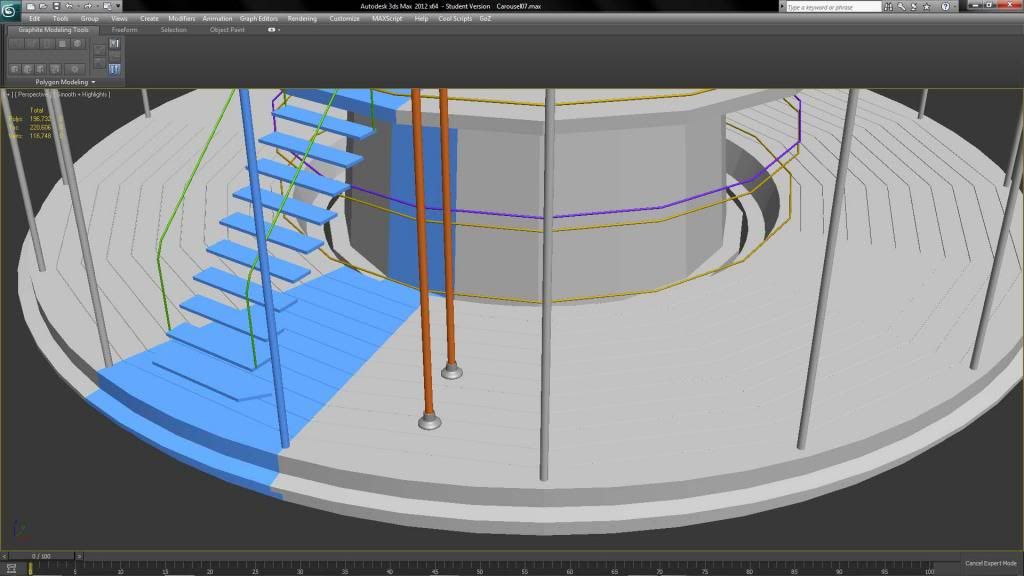
I've learned a lot so far just in these past few weeks. Instancing is a life saver! When you're building your mesh from a cylinder you can do something that will make your life much easier. For the carousel I need to place steps perfectly in alignment. I also wanted to instance a portion of the carousel floor so I wasn't working on the entire thing. In order to keep the stairs perfectly aligned the carousel floor needed to be in aligned straight on in the front viewport. *The blue portion floor of the carousel is the instance part.
To get the section of your cylindrical based mesh to line up in the front viewport just requires a little math. You divide 360 degrees by the total amount of sides of the cylinder you started with. Mine has 64 sides so I divided that into 360 degrees to get 5.625. This number is crucial and plays a vital role in this working correctly. The other crucial step is when you select the portion of the overall mesh you'd like to have as an instance. Unfortunately, you can't just select a random amount of faces. For example, the blue instance is comprised of 8 faces, from one edge of the instanced shape to the other. Again math is involved. Luckily it's by no means calculus. Similar to how we started, you just divide the amount of sides in your cylinder by 2 until you've reached a number you want to work with. Then you select that many faces going horizontally. Now you can rotate your mesh by that 360degrees/cylinder sides. Voala!
As a side note you may eventually notice 5.625 is a multiple of 45. This is why you're able to get that perfect view.
Hopefully someone finds that useful. Thanks for any feedback!
They're instanced to create the carousel
I'm already using a 2048x2048 texture sheet for their separate bakes. Will I end up with a lower res normal map by combining the uvs into one 2048 sheet?
I'm not a Max user but this is how I do it in Blender at least.
Here's one way I decided to go about it
With the normal map applied. They look pretty lp individually, but because there's so many in the scene it's a give and take scenario. One pole is 800 tris.
Plus I think I'm trying to squish too much into as few texture sheets as I can when in reality I need to probably use one or two more then what I have. I did lose a bit of resolution when combining assets of this scene. These are just two of the normal maps and they're quite packed. I have one other sheet that still requires more packing, but there's not a lot of space to go around in that one. My goal for texturing was to only have 7 textures. 3 for the carousel, 2 for the horse and chair, and 2 that were tiling.
Some meshes I'm only using the normal map so I have good smoothing on the lp. That's what I was recommended to do.
Unfortunately I don't have the time to go back and make the details pop as they should, but you live and learn. Any help on optimizing this tri count please!!!!
Otherwise you'd need to either make simpler shapes for the highpoly or make the lowpoly more angular. The poles look like they'll small so I don't think it'd be all that noticeable if the poles were less smooth. I made a quick attempt at the lower poly LPs and ended up with 264 tris per pole (hexagonal base):
If you were to animate the carousel I don't think anyone would be able to tell that these small poles aren't completely smooth.
And I think most of the carousel could be made with tiling textures, then you would have higher resolution textures and it would be easier to unwrap and texture everything.
Here's the current texel density
Here they are individually so you can see the uv breakdown
The pole's uvs were too long so I had to break them apart. I still have some messed up texel density if you ask me. I can't scale the uvs down any more then they are because the normal map resolution, no matter how high, is never enough. This is my test for uv size before it's just too small.
If I didn't have this issue I could pack more uvs into a texture sheet and normalize the uvs better. If it's not one thing it's always another. I just want to get this project done!
You could use multiple textures and/or non-quadratic textures. That could help you in using the space more efficiently, but it would not really solve the issue at hand.
The only reason the top mesh is so unequal is because I'm baking a hp for it. I just learned that you can still bake a hp and use a tiling diffuse at the same time. Maybe that's how I can best fix the density between that and everything else. Then things will at least be as close as they could in their current state. How I would do this is use 2 map channels for the top mesh. Map channel 1's uvs will be for the bake so I don't need to change anything. Map channel 2 will be used for the tiling diffuse. Then I'm free to scale the uvs outside the uv space which has been my issue. The texel density would still be off for map channel 1, but does that matter since the only thing I'm getting from the bake is the hp's smoothness? Plus how are you suppose to match texel density when using a tiling texture anyway? When you scale the uvs you're messing with the density. Maybe you need the tiling to be a certain amount but that amount means a greater difference in texel density.