The BRAWL² Tournament Challenge has been announced!
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
Pixelmate - Photoshop CC Extension
Hey everyone!
I'm in the process of making scripts to help speed up stuff for pixel artists in Photoshop which I'm calling Pixel Art Toolkit.
So far it's 3 scripts (with more likely on the way).
-Spritesheet to Animation

Say what your frame dimensions are and how many frames are in it and your desired frame delay
Sprite courtesy of https://twitter.com/JasperBoerstra
-Animation to Spritesheet

Define how many frames you want per row and it'll be handled automatically
Sprite courtesy of https://twitter.com/JasperBoerstra
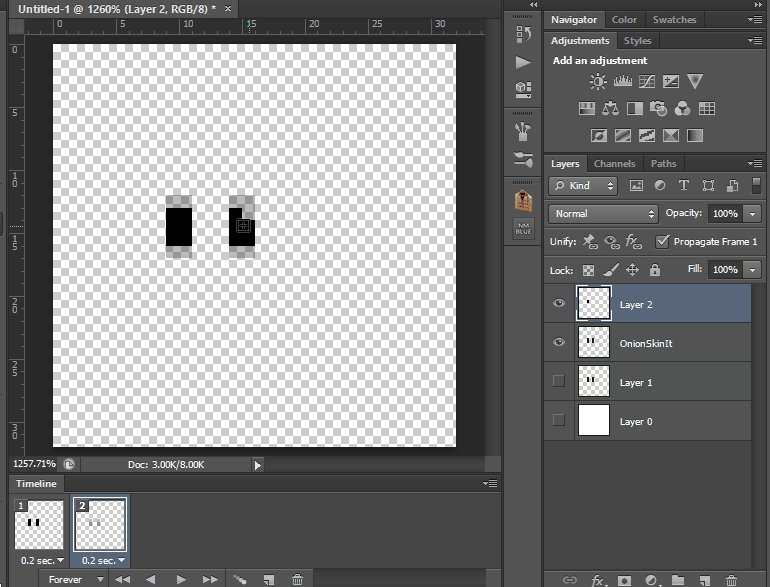
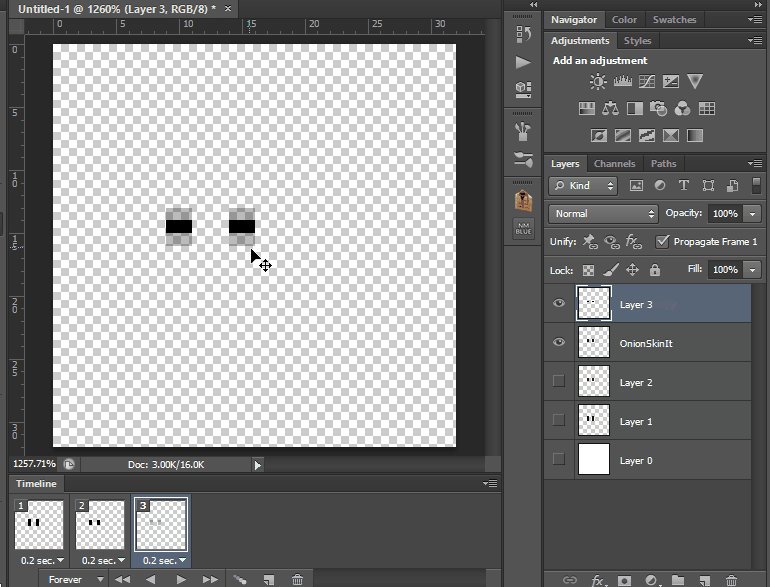
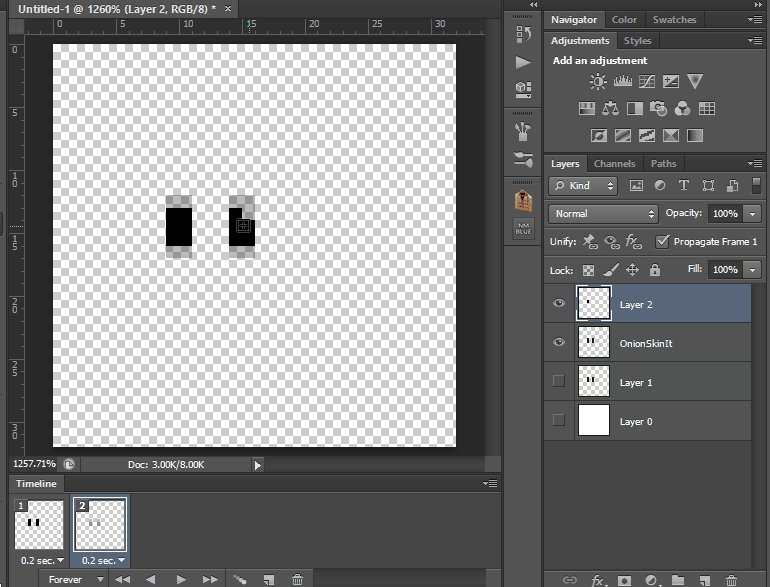
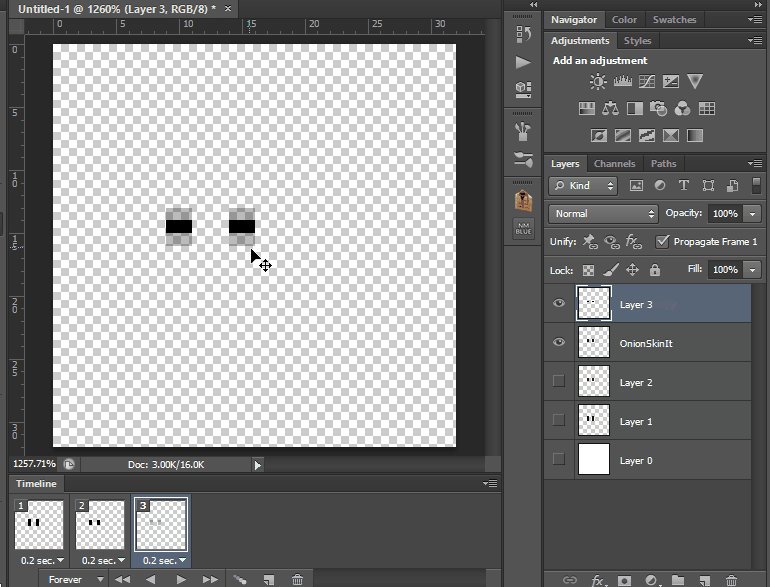
-Onion Skinning

What kind of things would you guys like to see in PAT?
I'm in the process of making scripts to help speed up stuff for pixel artists in Photoshop which I'm calling Pixel Art Toolkit.
So far it's 3 scripts (with more likely on the way).
-Spritesheet to Animation

Say what your frame dimensions are and how many frames are in it and your desired frame delay
Sprite courtesy of https://twitter.com/JasperBoerstra
-Animation to Spritesheet

Define how many frames you want per row and it'll be handled automatically
Sprite courtesy of https://twitter.com/JasperBoerstra
-Onion Skinning

What kind of things would you guys like to see in PAT?
Replies
Thou.. I have become quite adjusted with how I do spritesheets manually these days (the engine I am currently working with is special, in the bad way). but sometimes I use spritesheet generators if its something easy, but there are already a bunch of these free to use generators.
Its hard for me to give a proper feedback when just seeing these tools without having them in my workflow. Thou I would like to take a extra look on that Onion skinning script if I could integrate it with my workflow.
But features I want to have:
I really wish I had tagging animations in the timeline (only play 3-to-6 frames instead of the whole timeline)
And Pixel Perfect Strokes.
Both features which exist in Aseprite.
https://www.aseprite.org/
If you wonder why I don't use Aseprite, its because the controls are awkward for me and UI is clunky and in the way.
Pixel perfect strokes, Wouldn't that just be Pencil instead of Brush mode?
Tagging Frames - Haven't thought about it. In PS scripting it's VERY lacking in actual features exposed. Like I can't even get what frame you are on in a timeline animation..it's brutal. I might be able to put something together but no promises
Rewriting the Sheet To Anim one right now to make it so you can give it rows for an animation (instead of just one like in the gif)
I'm interested in why you wouldn't be able to use most sheet generators.
My Anim To Sheet just takes your animation and makes as many rows as needed to fit all your frames in it (set by how many frames per row you set)
No, the pixel perfect strokes is not the same as the pencil tool inside photoshop. The end result is that the artist is able to draw diagonal strokes without having to clean up. Look at the gif inside https://www.aseprite.org/ and you will see two examples, the line corrects itself when drawing, very subtle.
I am not sure if its a situation that can be helped, but I am willing to write about it inorder to maybe find a better workflow. I will probably also talk with other artists with similar projects and how they do it.
When I do VFX or similar I usually use sheet generators because it usually one angle.
I think its mostly about how we do art at Crackshell for Serious Sam's Bogus Detour and Hammerwatch 2 the biggest timesink is when I am drawing characters in 8 angles and having to animate them.
(Bogus Detour)
http://i.imgur.com/xLtQaUb.png (biomech blue)
http://i.imgur.com/T1NTT0M.gif (werebull)
http://i.imgur.com/Y8Jhl4h.gif (weird serious sam spider)
Other animation work that will require 8 angles. (Hammerwatch 2)
http://i.imgur.com/M2TNIh2.gifv (archer)
http://i.imgur.com/w409jMT.gifv (wizard)
http://i.imgur.com/tC6Mqj2.gifv (paladin)
I usually setup so I have all 8 angles animating at the same time to check that everything works, the animation is usually around 4-8 frames. The annoying part: When I feel comfortable with the animation I manually position down frames to a grided spritesheet. Its tedious but I haven't figured out a better workflow that is adaptable with how many frames I have.
I guess other artists have this issue too, so I will try contacting and see how they solve this.
So for the spider for example, would this be what you do?
Or would it be that you take like one direction at a time and then put in a row, then next one put it in a row etc. etc. ?
Edit:
Updated the original post with the new Sheet to Animation (now can work with multiple rows of sprites)
Yes, I take one direction and put them in a row and keep going. but I usually have a group which is like Walk-All_frames-2, Walk-All_Frames-3, Walk-All_Frames-4. I can share the spider psd file so you can take a look how I usual have the character spritesheets, maybe you get some ideas digging through other peoples work like this
Here is a dropbox link:
https://www.dropbox.com/sh/krs2glfhicc0t2n/AADLuSDvQ9G2P5TElubdyh2xa?dl=0
I've included two files. One with the whole spritesheet, one with walk animation right in the middle of the spritesheet.
Let me know if you need anything else!
What I want is
1. Working on animation
2. Print out a spritesheet to test inside engine with all layers intact so I can still make changes.
3. Press button so its back to its animated state with all layers intact, and framesspeed IF possibly.
4. Be able to repeat 1-to-3 until I am happy with results.
I've have setup photoshop actions that does this, but they are not quite as dynamic as I would want them. Setting up how big frames is or how many frames is features I think only scripting could solve.
I could send the photoshop actions to you if that would be interesting.
You could probably already sell your tools as it is and people would buy them, I am only looking into it as if I could implement them into my own workflow.
Basically all the steps you want should pretty much be available with what I've made so far (even putting your whole line of animations in a vertical column like in the psd you gave me )
I am looking at making it doing selection based Anim To Sheet as well (instead of having to do the crop bit).
This is all non destructive to your original working document btw. It copies your frame layers into a new document and does merge that, down into one layer (making it so you could just ctrl a, copy and paste back into your other document if you do actually put them at the bottom like that)
Looking forward to try this out when you are done!
I want to try to get as many tedious parts of your guys' workflow scripted first before going and making them like the super awesome awesome versions
Here's the corresponding PC thread.
There's also SpritePlane ..
I'll have to see what I can recreate in PS (I'm loathe to make a packer inside PS but...maybe at some point)
Just starting to get it to react/update when you actually change pixels is working.
Next step is getting the initial image and then update that when you make changes (in as near real time as possible)
After that I need to actually get frame animation setup and see what will be the best way to handle this and keep it performent
Can now control the Speed/width/height and amount of frames playing at run time.
This is currently only working for a single strip of frames (which I know most people don't do so I still have to build in multi row animation etc.)
But it's getting there.
Well I did a thing. Right now it works only on a horizontal sheet so I need to build in the ability to have multi rows still.
But it's like pretty damn close
Edit:
Just added Definable start and finish for frames (so you can choose where in the animation it starts and ends)
Are you planning to add an Onion Skinning mode to the Pixel-Previewer?
Also can I request the ability to manually input an FPS playback speed?
I dont mind the single strip of frames as it would allow me to use an Action Script to insert a new frame with guides.
Currently I'm creating my tiles using duplicated SmartObjects in a 3x3 grid which is a lot easier than the Offset method, but I have to save any changes made inside of the SmartObject in order to update the 3x3 Tile Grid.
This method is very handy and saves a lot of time but you cannot get a live preview if the Tile is animated.
I'd use Asesprite for this but the UI is not the greatest and you can't move anything around.
I'm looking forward to seeing any updates that you add to this.
I'm not sure I understand your flow for the smart objects, but yeah these will likely be its own kind of flow since it's going to be a Herculean task to make it support everyone's unique one.
Here's a link to my Smart-Tiles Action Script.
You just have to create a canvas and then run the Action.
Save the file and the preview window will update.
But it's your tool so I will try not to force you to do anything. I cant imagine how difficult programming some of this would be.
Yeah I'm not sure where this is gonna end up yet. I've had people already comment that it would be cool for particle sheets as well and animated UV texture stuff so we'll see if I can make it work well for them all at least (if nothing else it may end up being it's own thing and pixel art scripts it's own thing as well)
Multi row is in and working decently well. I need to do some more tests for the start/finish with multi rows before I start getting testers
I'm looking for a few testers
So I'd love to get some PM's with some of your work if you're interested
The stuttering is in the gif itself as it was quick for saving still (haven't tested with large sprites and what not though)
I had to refix(properly I guess?) a bug in sheet mode which would make the animation go faster each change you made (made it quite useless to even use)
Just going to get settings for sheet to save so you don't have to change default values each time you load it up (will remember last ones used hopefully)
Now adds rulers to the psd (had thought about it before just hadn't gotten to it...and then saw someone else do it in another thread so figured I kind of Haaaave to now :P )
So did a quick test as well for a 48 frame sheet and gotta say I'm impressed with the speed of the script now
So hopefully I can dial this all in quickly with their help and get this out for everyone to get!
So I got it working now
No more blurry edges when scaling up (Didn't post a gif of that but it did exist for a few days)
Slowly features being added and it's all coming together
I'm still debating whether I should make buttons for the extra scripts or keep them out and just let users hotkey them (I think it might be more useful for hotkeys especially for like onion skinning, maybe less so for Anim to Sheet and Sheet to Anim.
What's your guys' thoughts on it?
https://gumroad.com/l/pixelmate
Here's a discount for Polycounters
https://gum.co/Pixelmate/polycounters
It's good for 25 people to get it for $4 instead of 7
Hope you guys love it!
Got the toggle between showing your last layers or not when using Onion Skinning in and working now
Just finished making the Sheet To Anim script split the frames into layers while it does it's stuff (so you can workin on stuff if you need to, easier)
Hoping to get this next update out next week. Just doing last minute tests and clean ups
You no longer have to manually switch modes in Pixelmate!
Just selecting what mode you want to use via the buttons in the panel will switch for you!