The BRAWL² Tournament Challenge has been announced!
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
It starts May 12, and ends Oct 17. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
Avengers Global Chaos: 2D Platformer build with Unity and Starling Flash
Note: This project was completely a while ago but it took a while for me to get an okay from to post about the development of this project. Its a pitty that it was done as a flash game in a time when the platform lost its glory. But I hope that you enjoy this write up and screenshot collection of behind the scenes as I think there are several unique techniques and ideas used for the development that I haven't come across myself before elsewhere.

Avengers: Age Of Ultron Global Chaos is a puzzle/action platformer available online at: www.globalchaos.marveluniverse.com.au. This project turned out to be rather ambitious, which is why we want to share some behind-the-scenes info.
Development on Global Chaos lasted roughly two to three months and involved four people, almost the same team that worked on Gangster Squad, another ambitious Flash game Soap developed two years ago.

The game was built using the Starling framework. Nape physics was used for the engine, and Dragon Bones for the character animations. For the levels we used the Unity Editor that allowed us to export the levels into AS3 code, that would then compile into the game engine.
A special build of ShoeBox repacked Dragon Bones and level sprites into master sprite sheets.
The game features 13 Levels, 13 unique enemies, over 240 sounds effects, more than 170 lines of dialogue and about 250 painted sprites.
Concept
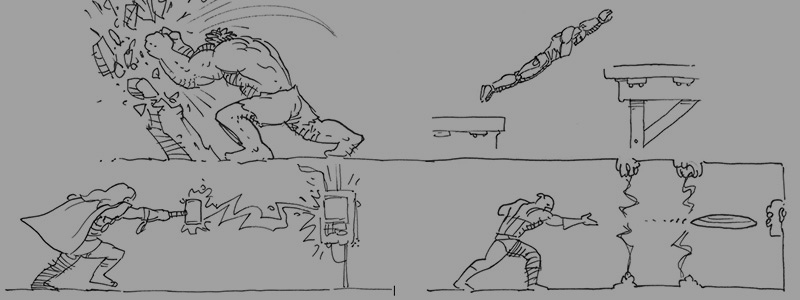
Soap initially pitched an idea to Marvel and V-Energy based on two Soap properties: Wolverine M.R.D. Escape and Tokyo Fury. Unlike these previous games, Global Chaos would feature four heroes from the upcoming Avengers movie as playable characters, and the gameplay would be divided between solving puzzles, battling enemies and exploring the levels.

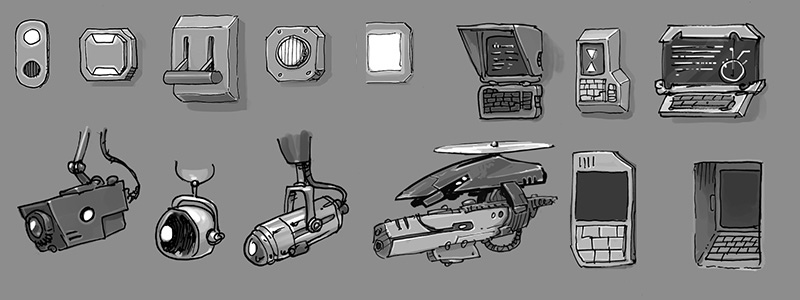
Early on in development we locked down some of the games elements: 12+ levels, enemy designs, boss battles and various level obstacles. Each of the Avengers were supposed to have special abilities that would allow them to overcome certain challenges throughout the levels. We also planned to have a single interaction key that would manipulate elements of the environment, such as doors, elevators and security systems.

Characters
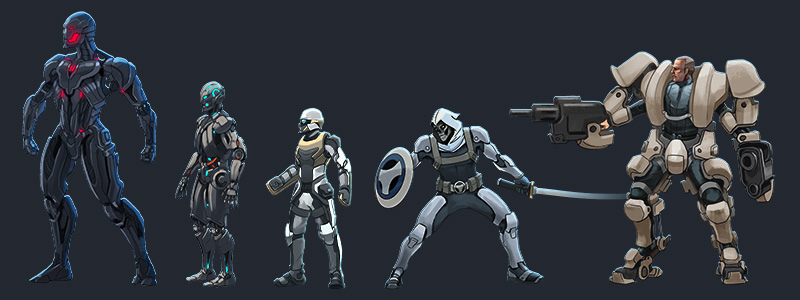
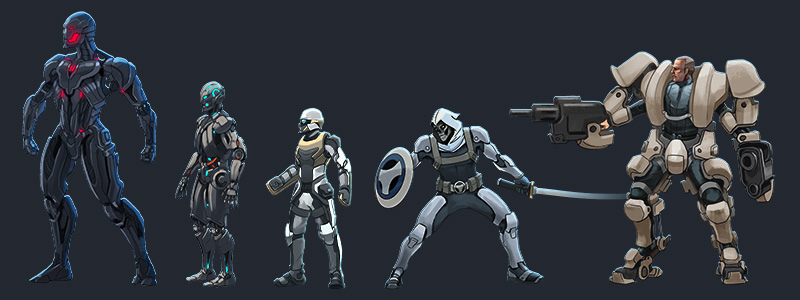
The game features four playable heroes: Captain America, Iron Man, Thor and Hulk. In the beginning we planned to have dynamic rim lighting for each character, but this idea was scrapped due to technical difficulties.

The roster of enemies consists of Ultron Sentries, Hydra Guards, and a range of drones, cameras and turrets themed around Hydra and Stark Industries. The game also features three bosses Ultron Prime, the villain Taskmaster, and the head of Hydra Baron Strucker.

For some enemies we prepared special chunk sprites so that the units could explode into smaller pieces from their standard animation state.
Environments
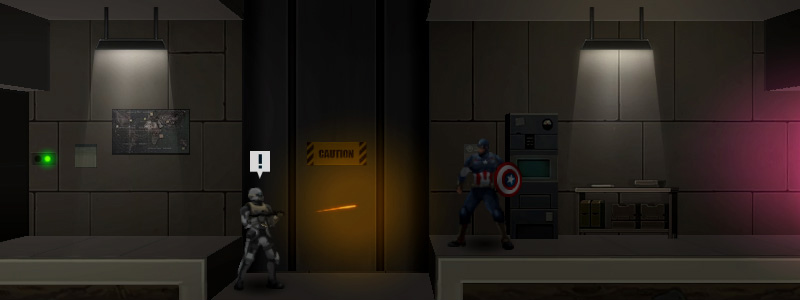
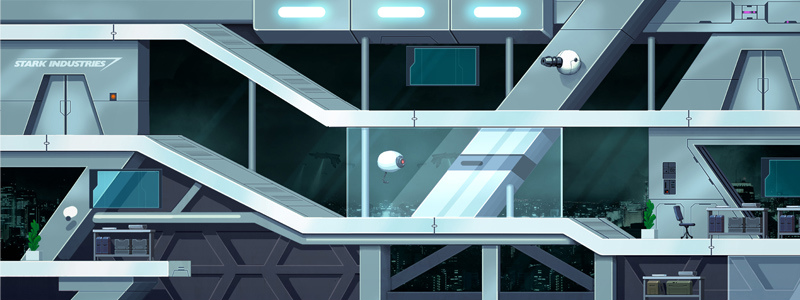
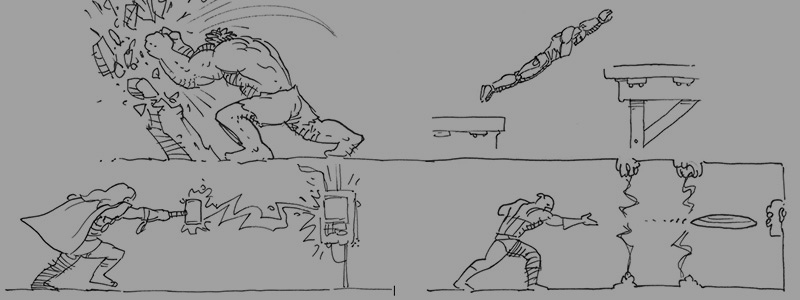
All environment sprites were painted at two to three times the resolution compared to their final size. Since the perspective effect is only achieved within the engine, mockups like these were drawn in such a way that they would show the front and side pieces of an element.

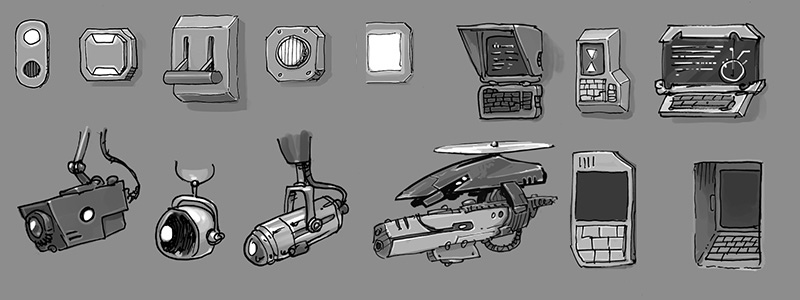
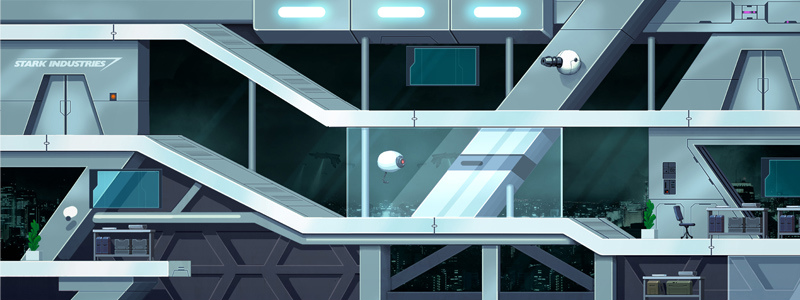
For the Avengers Tower levels we wanted to have lots of lights, transparent materials and reflective surfaces. Cameras and security systems were designed to fit within the theme.

The St James Station levels have a brown color palette and a large tiling texture to fill the edges around the map.

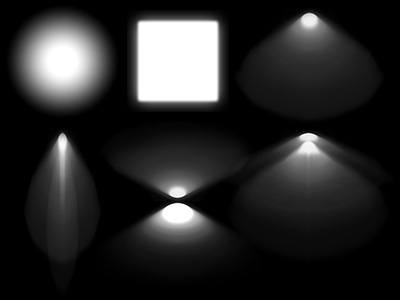
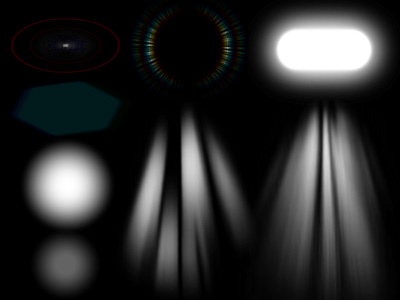
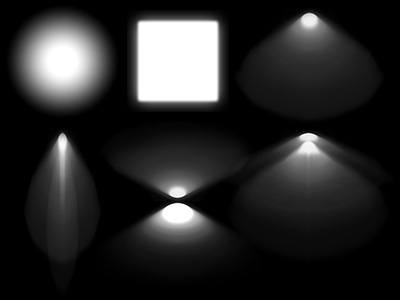
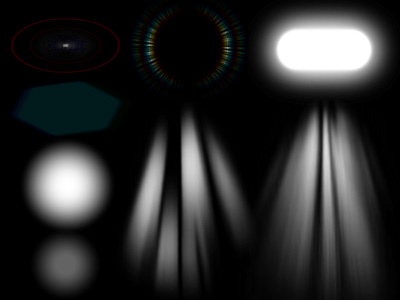
As a special render pass in the engine we used light brushes to give the levels an atmospheric look. All brushes were saved as white sprites so they could be tinted using vertex colors in the engine.


Inside the engine a combination of two blend modes blend the light into the environment.

to be continued with part 2...

Avengers: Age Of Ultron Global Chaos is a puzzle/action platformer available online at: www.globalchaos.marveluniverse.com.au. This project turned out to be rather ambitious, which is why we want to share some behind-the-scenes info.
Development on Global Chaos lasted roughly two to three months and involved four people, almost the same team that worked on Gangster Squad, another ambitious Flash game Soap developed two years ago.

The game was built using the Starling framework. Nape physics was used for the engine, and Dragon Bones for the character animations. For the levels we used the Unity Editor that allowed us to export the levels into AS3 code, that would then compile into the game engine.
A special build of ShoeBox repacked Dragon Bones and level sprites into master sprite sheets.
The game features 13 Levels, 13 unique enemies, over 240 sounds effects, more than 170 lines of dialogue and about 250 painted sprites.
Concept
Soap initially pitched an idea to Marvel and V-Energy based on two Soap properties: Wolverine M.R.D. Escape and Tokyo Fury. Unlike these previous games, Global Chaos would feature four heroes from the upcoming Avengers movie as playable characters, and the gameplay would be divided between solving puzzles, battling enemies and exploring the levels.

Early on in development we locked down some of the games elements: 12+ levels, enemy designs, boss battles and various level obstacles. Each of the Avengers were supposed to have special abilities that would allow them to overcome certain challenges throughout the levels. We also planned to have a single interaction key that would manipulate elements of the environment, such as doors, elevators and security systems.

Characters
The game features four playable heroes: Captain America, Iron Man, Thor and Hulk. In the beginning we planned to have dynamic rim lighting for each character, but this idea was scrapped due to technical difficulties.

The roster of enemies consists of Ultron Sentries, Hydra Guards, and a range of drones, cameras and turrets themed around Hydra and Stark Industries. The game also features three bosses Ultron Prime, the villain Taskmaster, and the head of Hydra Baron Strucker.

For some enemies we prepared special chunk sprites so that the units could explode into smaller pieces from their standard animation state.
Environments
All environment sprites were painted at two to three times the resolution compared to their final size. Since the perspective effect is only achieved within the engine, mockups like these were drawn in such a way that they would show the front and side pieces of an element.

For the Avengers Tower levels we wanted to have lots of lights, transparent materials and reflective surfaces. Cameras and security systems were designed to fit within the theme.

The St James Station levels have a brown color palette and a large tiling texture to fill the edges around the map.

As a special render pass in the engine we used light brushes to give the levels an atmospheric look. All brushes were saved as white sprites so they could be tinted using vertex colors in the engine.


Inside the engine a combination of two blend modes blend the light into the environment.

to be continued with part 2...
Replies
We used Dragon Bones to animate inside Flash, but exported the animations to a GPU-friendly set of textures and skeleton files. One of the many advantages of this method is that it allowed us to blend any animation clip with another, with the results displaying at a smooth 60 fps.
When preparing the animation rigs we noticed that tracing the painted characters as vector graphics made them easier to manage inside Flash. For example, when there was a need to apply additional volume to body parts to assist with animation, we could simply paint inside Flash using vector brushes.
For the engine we placed events on a timeline combined with labels to trigger animations and scripts that wait for an event before continuing certain elements. This allowed us to sync footstep sound effects with character walking animations, and made it easy to link the release of Captain Americas shield to the exact frame of the animation that fires the event.
Each character has free look controls that override the moving body parts driven by Dragon Bones. This helps to communicate where the player is aiming. For the enemies, we programmed the animations to track the head of the player location, allowing them to dynamically follow the heroes around the screen.
When you put everything together you get very smooth animations that blend nicely when triggering different states. With traditional Flash technology and MovieClips this would not be possible.
Story
Marvel wrote a story synopsis for the game that featured boss battles, humorous moments and plenty of opportunities for puzzles and battles. We used the synopsis to work out level layouts and enemy designs. The synopsis was then developed into character dialogue, which was entered into a spreadsheet.
Custom in-house tools convert the spreadsheet data into C# and AS3 code, making it simple to test dialogue changes quickly inside the game. We placed trigger zones in levels that initiated specific dialogue exchanges. Some lines of the dialogue data are actually commands that instruct the engine to pan to a specific location or end a level.
Levels
Before we commenced with level design we created a list of items that we wanted to introduce to the player and use throughout the levels. This gave us a rough idea of level structure, allowing us to block out levels in a very low pixel art style.
A Unity script would then build them into playable levels with the click of a button, allowing for quick iteration of new layout changes.
Once happy with the direction we would start building the real level using path objects, which in turn would be used to create colliders, profiles and 3D surfaces. Next we placed enemies, triggers and prefabs such as elevators, doors or hackable terminals throughout the levels. A lot of the complex objects were prefabs that just needed to be dragged into the level.
The last stage involved adding all the additional decoration, lights, and AI nodes.
to be continued with part 23...
At the beginning of the project we looked into existing engines for Flash, including a technology developed at Soap for an unreleased game called Ninja-X, and the Citrus Engine, which is built on top of Starling and two physics engines. Neither engine turned out to be suitable for the games need. Citrus was initially promising and the first prototypes were built using it, but the framework seemed more targeted to simple games, making it difficult to really modify or change some of the more advanced elements for Global Chaos.
One of the first tests for the engine was to parse level data from Unity and a dynamic trigger system that allows to create doors, moving platforms and switches. After we had a prototype that demonstrated the trigger system we abandoned Citrus Engine as it was not the right fit, focussing instead on developing a system that allowed rendering of 3D elements and custom character handling.
In the end we combined several well-known libraries such as Starling for the framework base, Nape for the physics, Dragon Bones for the character animations, as3libwebp for the texture compressions and SoundAs for the audio manager.
Inside the Unity Editor we were able to place, move and create 3D elements easily. Most elements in the engine are 2D sprites at different parallax depths. For the slopes and 3D faces we used a custom object in Unity that creates a path based slope. Inside Starling we hacked into the sprite rendering classes to support trapezoid distortions of quadrilateral surfaces..
One unique element of the engine is how it separates render passes into layers and composites them into a final result. The Dragon Bone characters are placed like a sandwich between the 3D rendered layers. Additionally there is a light pass that uses two blend modes to create an atmospheric look.
Performance was a big concern as Global Chaos wasnt always running smoothly on older Apple systems that dont support certain hardware accelerated features. One optimisation trick was adding Quad Trees that dramatically improved engine speeds in the larger levels.
Beyond that we added support for variable framerates which meant that even when the game slows down to just 15 fps all projectiles and movements still respond as smoothly as they do at 60 fps.
We added a node editor to manage the A.I., using nodes to define the rooms through which enemy bots can travel. To randomize the movement patterns circular volumes for each node location were used.
We used a modified version of the library SoundAs that supports random playback from an array of sounds. The sound file identifiers would have a common prefix like ironman_hit_{1-8}, and every time an event triggered ironman_hit_ it would pick randomly from eight variations of the sound.
Another modification was to add spatial sound so that sounds from elevators, explosions and guards give the player a sense of their physical location in the world.
Tools
The most crucial tool for this project was the level editor a panel inside Unity that allowed us to convert level data into engine-specific AS3 code, and display or hide specific engine elements.
The triggers can be edited visually and no programming is required to set up events, buttons or certain actions. There are about 12 different trigger types and 6 different actions a trigger can initiate. Through a debug mode in the engine we were able to see the triggersoperate in real-time while playtesting.
The profiles and 3D surfaces were built in Unity with a path editor. A node editor allowed us to place and connect A.I. nodes throughout the levels.
We used a special version of ShoeBox-M for the sprite packing and compression. This new version can read sub-directories and atlases, which it then combines with everything else. Another new feature of ShoeBox-M is the WebP image format. With WebP compression we were able to reduce the PNG file sizes to just 20% of the originals.
Hopefully peeps find it useful!
You've already shared so much, but is there anything you would do differently if you had to do a sequel or a similar (ninja) game to follow this?
The flash target platform was decided higher up to maximize compatibility with the game in the browser (higher reach).
But personally I would have preferred to have the whole game development inside Unity and in C#. I grew up with Flash development from the early days but these days Adobe doesn't innovate at all and so their tools and pipeline are quite outdated. Unity on the other hand is having spring time and doing many things right - in particular their IDE is great for game development.
Things that I would like to have added
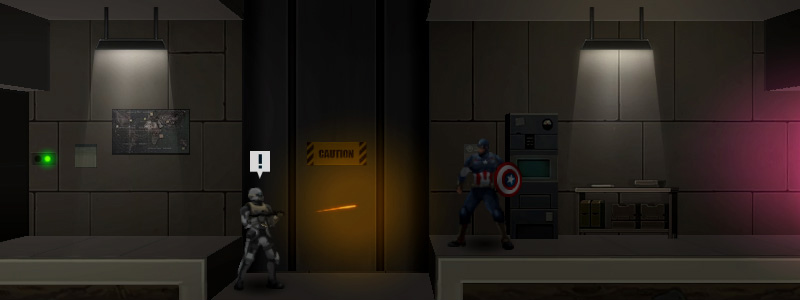
There were a couple of features that never made it into the game such as an advanced AI communication system. At the base the bots already had 4 states that they would communicate with the player
But what I wanted on top of that was to place description tags inside the level and then have the bots dynamically generate phrases where they would communicate with the player that they knew where something moved, that they saw a particular character.
For example if you played the Hulk character and just got seen by a weak bot, the bot would say to other bots something like "Run! its a green monster". Or if you were spotted next to an elevator the bot might say something like "I know that you are near the elevator".
This screenshot shows some of the red nodes that were supposed to be AI sentence nodes.
A spreadsheet with data with its own syntax would then generate sentences based on the condition the bot interacted with the player, e.g. confirmed the player, or is trying to flee or taunting the player.
When all put together, the bots would be able to to have highly contextual phrases (which player, location, repetition,..) that they would throw at the player.
The levels in hindsight took a lot of time to build, and training for the level editor should have started earlier. Since I wrote the editor I knew all the features in and out (and I had the most expierence in Unity which is used as a base for the editor). But I also depended on others to help with the level designs and I think in the end the workflow for the level design should have been much more automated. Like we already used the pixel layouts for the design, I think a single button solution to build the detailed levels would have speed up the process and solidified the design and approach on how to make levels.
A single level has a lot of dedicated elements that have to placed, linked and setup.
But at a level design core level all it often is just a pixel layout like these
And so dressing up each level took a lot of time and for the amount of levels that we promised to the client I think this could have been streamlined more.
As a fan of dynamic dialogue systems and comics in particular that would've been neat. Oh well, there's always your next game!
Thank ya so much once again for the knowledge dump! Congrats!