The BRAWL² Tournament Challenge has been announced!
It starts May 12, and ends Sept 12. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
It starts May 12, and ends Sept 12. Let's see what you got!
https://polycount.com/discussion/237047/the-brawl²-tournament
UE4: Curved Translucent Surface


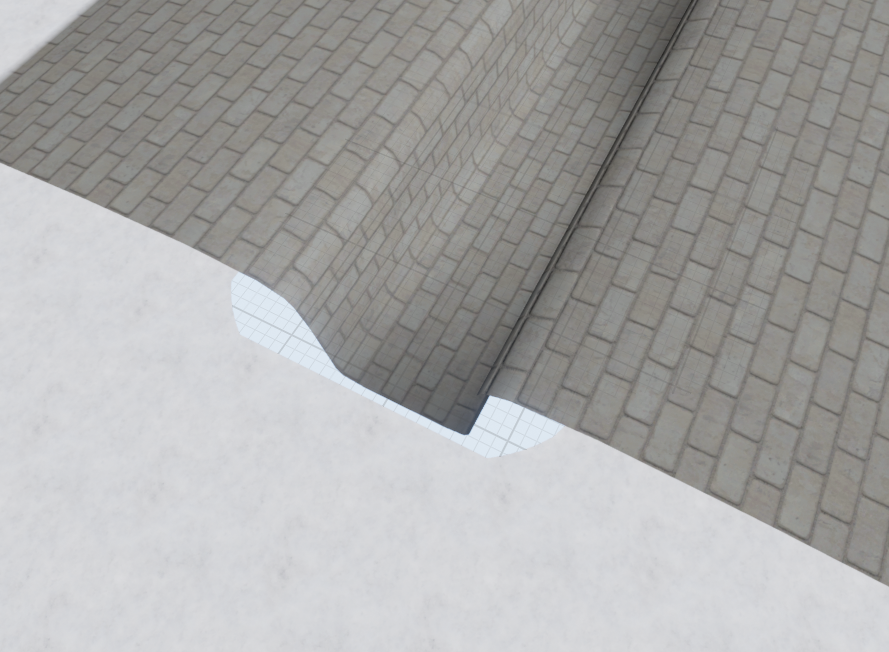
This is a staticmesh with one material applied to it. The material is a translucent type material. It uses vertex painting to tell the staticmesh that only the "skirt edges" should have DepthFade, but the rest of the staticmesh should be opaque.
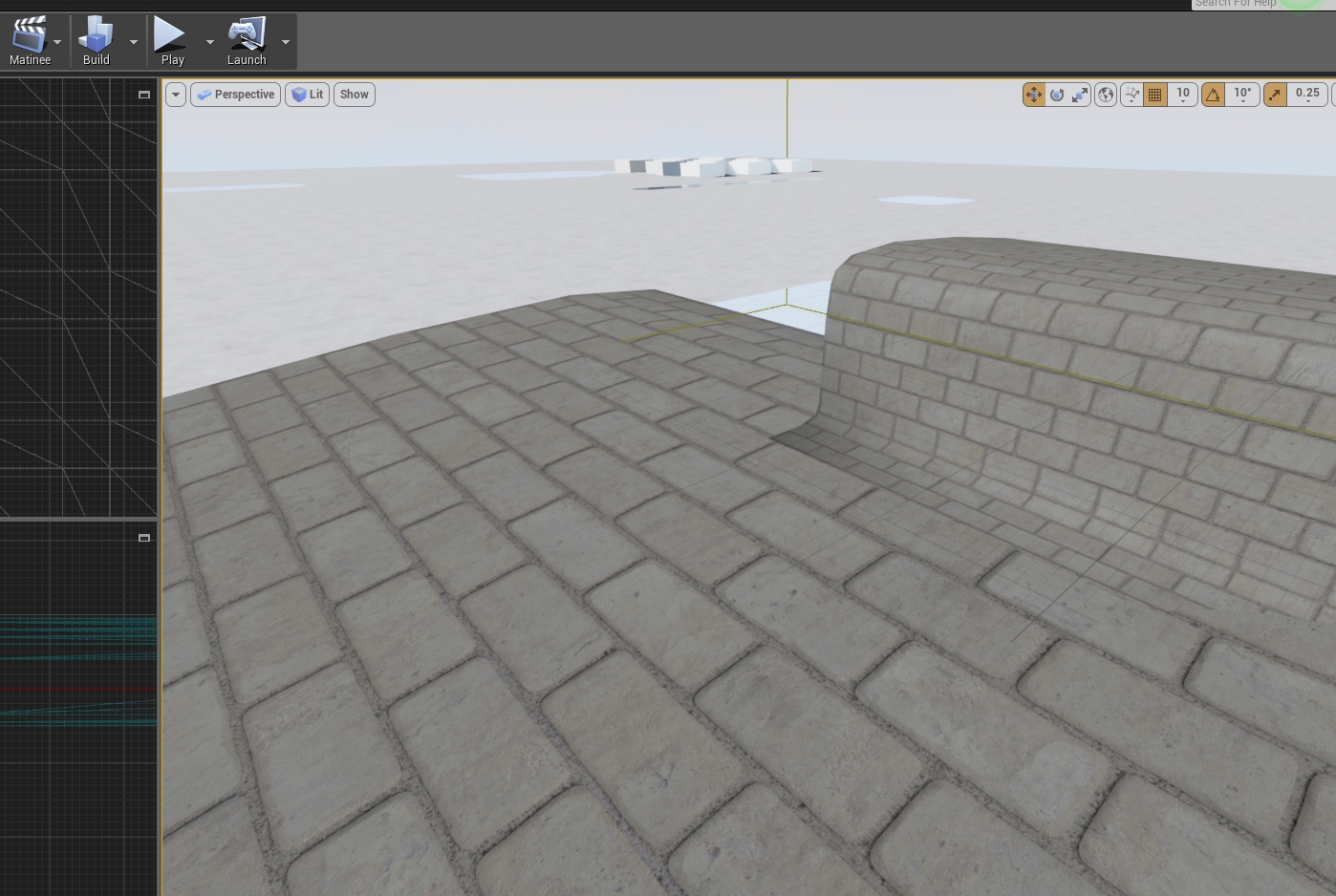
In the second picture, you can see that the material is not being rendered properly. I guess this is a sorting issue.
In UDK, I was able to get around this problem by forcing the material to sort properly by playing around with the translucency settings in the material editor (I can't remember exactly which boxes I ticked, but it definitely worked). But I cannot seem to find anything in UE4's material editor that does the same thing. Am I correct in thinking it is no longer possible to have translucent materials that sort properly in UE4?
I could assign the staticmesh 2 materials (1 opaque, 1 translucent) to fix this problem, but I consider that a last resort because I really want to make this work using only 1 material.
Replies
sorting between different objects migbt be better, so you could try splitting the mesh along the bottom of the curved surface so you're never looking through the mesh at itself.
Which one would you say is the least performance-demanding?
A.) One material is translucent, and the other is the exact same but is an opaque type with no vertex-painting.
B.) Both materials are the same translucent material.
Anybody have any ideas why it is doing this? Even if I simply plugged the constant '1' into the opacity node of the material, it will still have a slightly different appearance from the opaque material. :poly134:
there's some research into better translucent rendering with modern engines but basically you're hitting a technical wall and there's not a lot you can do to get around it.
on the other hand this is where some smart artistic decision making comes in - why are you trying to make translucent bricks in the first place? and could you not add a curb strip or similar to be the translucent material? without having the two similar materials next to each other to compare you probably wouldnt see that the curb was rendering wrong.
I'll explain why I have such a strange staticmesh/material setup:
The bricks are actually a placeholder texture. It's meant to be replaced by dirt (or snow). These are slit trenches for soldiers to hide in, meant to be used in FPS games. The translucent skirt exists only to smooth the transition between mesh and landscape. I've tried a lot of other ways to remove the mesh-terrain seam, but this translucency method I know of that actually works.
I think I'm going to have to seperate the mesh into the skirt and body, and then apply a common translucent material to both (solves the sorting problem), and then use vertex painting only on the skirt to define the DepthFade area.
EDIT: Nope. Even if I split the mesh, the sorting issues still persist. It just causes too many issues when I try to use translucency like this, but at the same time I need translucency to soften the edge between mesh and terrain. :poly127:
...is there a way for me to create a forward-rendering opaque material?
Not sure if you could figure out a way to use it with vertex colors, though; but an extra UV channel could be used. I don't think it'd be noticeable, and I think Skyrim used a similar technique. Opacity mask objects won't have issues with sorting, and they'll be shaded the same as solid objects.
However, I am also quite invested into using DepthFade to smooth the transition (because my Landscape will not always be perfectly flat, and the vertex-density of these trenches is actually not very high). A dither-transition will probably work, but I'd like to use it as a last-resort if I can't use DepthFade.
So if there is any way for me to create a forward-rendered opaque material, so I can use it just for this trench mesh, I'd love to know how to do it.
"Common uses are to find the radial distance from the camera to a pixel (as opposed to the orthogonal distance from PixelDepth). WorldPosition is also useful to use as a texture coordinate and have unrelated meshes using the texture coord match up when they are near each other."
https://docs.unrealengine.com/latest/INT/Engine/Rendering/Materials/ExpressionReference/Coordinates/index.html
But simply matching UVs up isn't enough to soften the seam, because if a player walks over it then there is a hard lighting seam at the mesh-terrain intersection. It's very ugly and noticeable. That's why I want to use translucency (because it allows me to use DepthFade, which allows me to blend smoothly anywhere, without increasing vertex density).
Here's a picture of a game which has accomplished smoothly-transitioning trench meshes with the terrain:
Red Orchestra 2 (UE3) also uses DepthBiasedAlpha to smooth the transition between mesh and Terrain Actor. An opaque material is used inside the trench. The skirt has the exact same material, but it is translucent with a DepthBiasedAlpha node (the equivalent in UE4 is DepthFade). And because UE3 only had forward-rendering, they didn't have to do any special magic tricks to make it work.
Forward is more expensive, which is why there was an industry shift towards deferred. One of the solutions is a proper Deferred + Forward, which was supported in Unreal at one point. There has been little talk about the issue since though.
Principle of this Setup
The cost of this is that you have to add an empty "blocking material" and a lot of triangles to create the proper occlusion geometry. It's not elegant, but hey, it actually works, and it achieves the effect I want. I thought I'd share it here in case there are other people who are trying accomplish a similar terrain-blending effect.
As you can see, for the transition between the stairs and the wall is handled by a separate mesh which uses depth blend to make a smooth transition.